Einleitung
Diese App erstellt einen Podcast RSS-Feed für iTunes von einem oder mehreren Nur-Audio-Titeln in Ihrem Video Cloud-Konto.
Hinweis: Wenn Sie alle erforderlichen Informationen eingeben, aber kein Feed generiert wird oder er keine Videos enthält, lesen Sie bitte die Fehlerbehebung Abschnitt unten.
Podcast-Feed-Generator
Quellcode
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Siehe den Stift CMS-API-Beispiel: Generieren Sie einen RSS-Podcast-Feed für iTunes von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Was Sie benötigen, um diese App zu verwenden:
- Alle bei der Suche zurückgegebenen Videos werden in den Feed aufgenommen. Daher müssen Sie ein Tag oder ein benutzerdefiniertes Feld verwenden, um genau die Videos zu identifizieren, die aufgenommen werden sollen.
- URLs im Feed müssen auf MP4-Formatvarianten verweisen. Wenn die von Ihnen ausgewählten Videos keine MP4-Wiedergabe haben, wird die App nicht füge sie in den Feed ein.
- Seien Sie sicher, dass Sie zufrieden sind Anforderungen von Apple zu Bildern und anderen Dingen. Diese App verwendet das Posterbild für die Podcast-Grafik. Möglicherweise müssen Sie eine benutzerdefinierte erstellen Aufnahmeprofil um Ihre Postergröße den Bildanforderungen anzupassen.
- Siehe auch Best Practices für Podcasts (Diese App wird ihnen folgen, soweit die Eingaben es zulassen).
- Ihre Podcasts werden als reiner Audioinhalt zur Video-Cloud hinzugefügt - siehe Audioinhalte für Details, wie das geht.
- Ein Titel für den Podcast. Wenn kein Titel angegeben ist,
namedes Videos (oder des ersten Videos in einer Gruppe von Episoden) verwendet werden. - Eine Beschreibung des Podcasts.
- Ihre Site-URL (z. B. https://yoursiteurl.com)
- Die URL, unter der dieser Feed gehostet wird (z. B. https://yoursiteurl.com/feeds/podcast.rss)
- Der Autor (Name der Person oder Organisation).
- Eine Kontakt-E-Mail-Adresse für den Podcast
- Eine Zusammenfassung der Sendung (wenn Sie dies auslassen, verwenden wir die
descriptionaus der Video-Cloud).
Die unten stehende App enthält Eingabefelder für alle Informationen, die Sie angeben müssen. Um zu sehen, wie die App Ihre Daten und Video-Metadaten den Podcast-Feed-Feldern zuordnet, lesen Sie die Feldzuordnungen Abschnitt am Ende der Seite.
URL-Tokenisierung
Zusätzlich zu den oben genannten Anforderungen müssen Sie die URL-Tokenisierung für Ihr Konto ändern. Video Cloud fügt Folgendes hinzu: ttl Token an URLs für Wiedergaben, um zu verhindern, dass Ihre Inhalte gestohlen werden. Standardmäßig haben diese Token eine sehr kurze Lebensdauer – zu kurz für einen Podcast. Du wirst brauchen Brightcove-Support kontaktieren um sie den Token-Time-to-Live-Wert höher setzen zu lassen. Der zulässige Bereich liegt zwischen einer Stunde und einem Jahr. Bitten Sie sie, den Wert auf einen Wert festzulegen, der für die Zeit geeignet ist, zu der Ihre Podcasts verfügbar sein sollen. Denken Sie jedoch daran, dass dies eine Kontoeinstellung ist. Stellen Sie den Wert nicht so hoch ein, dass er die Sicherheit Ihrer anderen Videos gefährden könnte.
Hinweise zur Funktionsweise der App
- Nachdem Sie die für den Feed erforderlichen Informationen eingegeben haben, rufen Sie (bis zu 20) Videos von Ihrem Konto ab.
- Es ist einfacher, wenn Sie das/die Podcast-Video(s) benennen, markieren oder einen benutzerdefinierten Feldwert für das/die Podcast-Video(s) haben, damit es/sie leicht zu finden sind
- Du wählst dann ein oder mehrere Videos für den Feed aus
- Wenn Sie mehrere Videos auswählen, geht die App davon aus, dass es sich um Podcast-Episoden handelt und das Aktivierungsdatum für die Videos die Reihenfolge der Folgen widerspiegelt
Berechtigung abrufen
So verwenden Sie die CMS API Sie benötigen die richtigen Anmeldeinformationen.
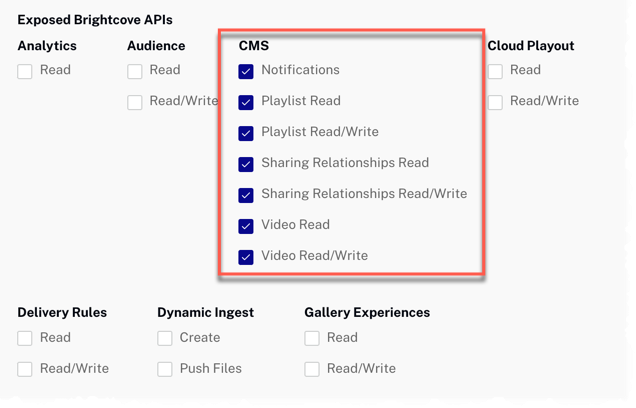
Der einfachste Weg, um Anmeldeinformationen zu erhalten, ist in den meisten Fällen der Abschnitt Studio-Admin-API-Authentifizierung (erfordert Administratorberechtigungen für Ihr Konto). Sehen Verwalten von Anmeldeinformationen für die API-Authentifizierung für Details. In den meisten Fällen möchten Sie wahrscheinlich nur Berechtigungen für alle erhalten CMS API Operation:

Wenn die von Ihnen benötigten Berechtigungen in Studio nicht verfügbar sind oder Sie sie lieber direkt von der OAuth-API erhalten möchten, verwenden Sie die Option Ihrer Wahl Erhalten Sie Client-Anmeldeinformationen unten aufgeführten Dokumente. Für welche Option Sie sich auch entscheiden, Sie müssen nach den richtigen Betriebsberechtigungen fragen. Folgendes kann mit cURL oder Postman verwendet werden, um alle Berechtigungen für die CMS-API zu erhalten:
"operations": [
"video-cloud/video/all"
]
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die aktuelle Anzeige des Players um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Feldzuordnungen
Die erste Tabelle zeigt, wie die App Daten den gesamten Podcast-Feldern zuordnet.
| Videofeld | Podcast-Feed-Feld |
|---|---|
{your input} |
title |
{your input} |
link |
{your input} |
language |
{your input} |
itunes:subtitle |
{your input} |
itunes:image |
{your input} |
itunes:author |
{your input}(fällt zurück auf author) |
itunes:owner:name |
{your input} |
itunes:owner:email |
{your input} |
itunes:summary |
{your input} |
description |
current year + owner |
copyright |
{your selection(s)} |
itunes:category/subcategory |
{your input} |
itunes:explicit |
Die zweite Tabelle zeigt, wie diese App die Video-Metadaten dem Podcast-Feed zuordnet Artikel Felder.
| Videofeld | Podcast-Feed-Feld |
|---|---|
name |
title |
{your input} |
itunes:author |
description |
itunes:subtitle |
duration(übersetzt in das Format HH:MM:SS) |
itunes:duration |
long_description |
itunes:summary |
images.poster.src |
itunes:image |
MP4 source: size |
enclosure:length |
video/mp4 |
enclosure:type |
MP4 source:src(die beste MP4-Wiedergabe) |
enclosure:url |
{your input} |
guid |
published_at(muss ins UTC-Format übersetzt werden) |
pubDate |
duration(in das HH:MM:SS Format konvertiert) |
itunes:duration |
{your input} |
itunes:explicit |
{your input} |
itunes:isClosedCaptioned |
{your input} |
itunes:season |
{your input} |
itunes:episode |
{your input} |
itunes:episodeType |
{your input} |
itunes:keywords |
Fehlerbehebung
Wenn Sie Probleme mit dieser App haben, sollten Sie Folgendes überprüfen:
-
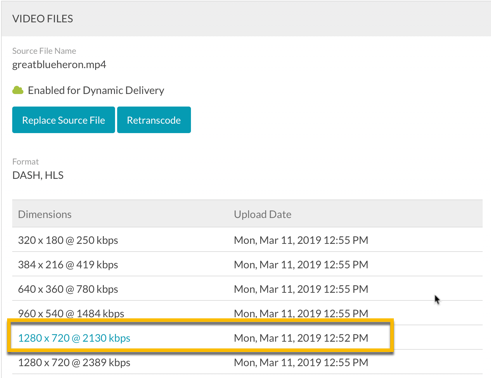
Wenn der generierte Feed keine Videos enthält, stellen Sie sicher, dass die Videos, die Sie einschließen möchten, über MP4-Wiedergaben verfügen. Sie können dies mit der CMS-API überprüfen, aber am einfachsten ist es, sich die Videodateiliste im Studio Media-Modul anzusehen und sicherzustellen, dass mindestens eine Wiedergabeversion heruntergeladen werden kann:

Herunterladbare Version Wenn keine der Wiedergabeversionen heruntergeladen werden kann, müssen Sie das Video ersetzen oder neu transcodieren, indem Sie ein Aufnahmeprofil verwenden, das MP4-Versionen (progressiv) enthält.
-
Wenn Ihre Videos MP4-Wiedergaben enthalten, Ihr Feed aber immer noch keine Videos enthält, überprüfen Sie, ob die von Ihnen verwendete Suchzeichenfolge die richtigen Videos zurückgibt. Eine Möglichkeit, dies zu tun, besteht darin, die unten stehende Anfrage-URL zu kopieren, zu ersetzen
{account_id}und{search_string}mit Ihrer Konto-ID und Suchzeichenfolge und versuchen Sie die Anfrage in unserem API-Tester um sicherzustellen, dass die erwarteten Videos zurückgegeben werden:https://cms.api.brightcove.com/v1/accounts/{account_id}/videos?q={search_string}
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
