CodePen
Verwenden Sie den folgenden CodePen, um verschiedene zu testen CMS API Anfragen und sehen, wie die Anfrage und die Antwortdaten aussehen.
Quellcode
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Beispiel-App
Sehen Sie sich den Pen CMS API Quick Start von Brightcove Learning Services (@rcrooks1969) auf CodePen an.
Überblick
Dieser Schnellstart hilft Ihnen, sich mit den über das Internet verfügbaren Vorgängen vertraut zu machen CMS API. Das CMS API Aktiviert über 30 verschiedene Vorgänge, sodass in diesem Lernprogramm nicht alle Vorgänge behandelt werden. Stattdessen können Sie einige der am häufigsten verwendeten Vorgänge testen, um festzustellen, welche Art von Daten sie zurückgeben.
Zugangsdaten abrufen
Wie die meisten RESTful-APIs von Brightcove ist auch die CMS API erfordert OAuth Zugriffstoken zum Autorisieren von Anforderungen. Um Zugriffstoken zu erhalten, müssen Sie zunächst Client-Anmeldeinformationen mit Berechtigungen für die Arten von Vorgängen abrufen, die Sie anfordern möchten. Dieser Schnellstart stellt API-Anforderungen für ein Brightcove Learning Services-Beispielkonto, sodass Sie hier keine Anmeldeinformationen anfordern müssen, aber Sie sollten verstehen, was passiert. Das CodePen sendet die API-Anforderungsinformationen an einen Proxy ähnlich wie Dieses hier. Der Proxy greift von einem privaten Standort aus auf Client-Anmeldeinformationen zu und generiert daraus mithilfe des temporären Zugriffstokens OAuth API und stellt dann die API-Anforderung und gibt die Antwortdaten zurück.
Um Anfragen auf Ihrem eigenen Konto auszuprobieren, rufen Sie Ihre Kundendaten ab und verwenden Sie eines unserer API-Testtools.
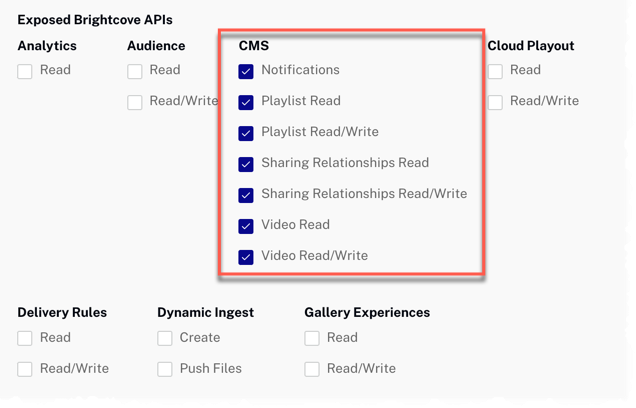
- Um Ihre Zugangsdaten zu erhalten, folgen Sie den Anweisungen in API-Anmeldeinformationen verwalten. Dies ist die empfohlene Methode, um Ihre Client-Anmeldeinformationen zu erhalten. In den meisten Fällen möchten Sie wahrscheinlich alle Berechtigungen erhalten:

OAuth-Berechtigungen Sie können Anmeldeinformationen auch über das abrufen OAuth API Befolgen Sie die Anweisungen in einer der unten aufgeführten Anleitungen. Folgendes kann mit curl oder Postman verwendet werden, um die richtigen Berechtigungen zu erhalten:
"operations": ["video-cloud/video/all"]
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die aktuelle Anzeige der App um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
