Überblick
Wenn Sie Ihrem Konto ein neues Video hinzufügen, möchten Sie das Video möglicherweise erst zu einem späteren Zeitpunkt zur Ansicht freigeben. Das Video ist jedoch potenziell abspielbar, sobald eine abspielbare Wiedergabe erstellt wird. Abgesehen davon, dass jemand das Video versehentlich veröffentlicht, wird es möglicherweise in einer intelligenten Wiedergabeliste angezeigt, da es den Suchkriterien entspricht, mit denen die Videos für die Liste ausgewählt werden.
Der beste Weg, um eine versehentliche vorzeitige Veröffentlichung zu verhindern, besteht darin, das Video so zu planen, dass es zum Zeitpunkt der Aufnahme verfügbar sein soll. Sie können dies einfach tun, indem Sie a einfügen schedule Objekt im Anforderungshauptteil für die CMS API Aufruf, der das Video erstellt:
{
"name": "greatblueheron.mp4",
"schedule": {
"starts_at": "2017-03-10",
"ends_at": "2018-12-31"
}
}
Die starts_at und ends_at Werte können vollständige ISO 8601-Datums-/Zeitstempel sein, oder Sie können nur den Datumsteil einschließen, wie hier gezeigt. Beide Felder sind optional: das Weglassen der starts_at Feld bedeutet, dass das Video sofort verfügbar ist; das weglassen ends_at Feld bedeutet, dass das Video auf unbestimmte Zeit verfügbar ist.
Anmeldeinformationen erhalten
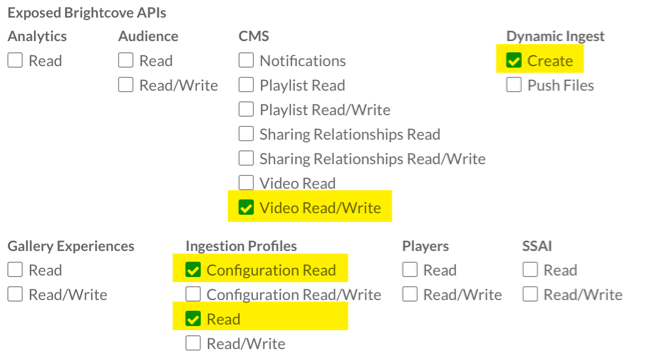
Um ein client_id und zu erhalten client_secret, müssen Sie zur OAuth UI gehen und diese App registrieren:
Dies sind die Berechtigungen, die Sie benötigen:

Sie können Ihre Anmeldeinformationen auch über CURL oder Postman abrufen - siehe:
Wenn Sie Anmeldeinformationen direkt von der API erhalten, benötigen Sie dies die Berechtigungen:
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Ratenbegrenzung
Sehen Empfohlene Vorgehensweise für Informationen zur Ratenbegrenzung.
Beispiel-App
Quellcode
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Beispiel-App
Siehe den Stift Beispiel für eine dynamische Ingest-API: Fügen Sie geplante Videos (Dynamic Delivery) von Brightcove Learning Services (@rcrooks1969) auf CodePen hinzu.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die aktuelle Anzeige des Players um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
