Einleitung
In den meisten Fällen ist die Standardaufnahmeprofile sollte für deine Videos gut funktionieren. Falls Sie jedoch ein benutzerdefiniertes Profil erstellen müssen, können Sie dies in diesem Beispiel mit der Ingest Profiles API tun.
Dieses Beispiel zeigt Ihnen, wie Sie die Ingest Profiles API aus einer Web-App verwenden. Da die Brightcove-APIs nicht CORS-fähig sind und Anforderungen von der Serverseite gestellt werden müssen, sendet die App die erforderlichen Informationen an einen Proxy, der dann die API-Anfrage stellt und die Antwort an den Client zurücksendet. Der Proxy hier ist in PHP geschrieben, aber jede serverseitige Sprache reicht aus - Sie müssen nur in der Lage sein, eine POST-Anfrage über das Internet an die App zu senden.
Berechtigung abrufen
So verwenden Sie die CMS API Sie benötigen die richtigen Anmeldeinformationen.
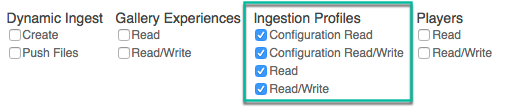
Der einfachste Weg, um Anmeldeinformationen zu erhalten, ist in den meisten Fällen der Abschnitt Studio-Admin-API-Authentifizierung (erfordert Administratorberechtigungen für Ihr Konto). Sehen Verwalten von Anmeldeinformationen für die API-Authentifizierung für Details. In den meisten Fällen möchten Sie wahrscheinlich nur Berechtigungen für alle Vorgänge der Ingest Profiles API erhalten:

Wenn die benötigten Berechtigungen in Studio nicht verfügbar sind oder wenn Sie sie lieber direkt von der OAuth-API erhalten möchten, verwenden Sie Ihre Wahl aus der Erhalten Sie Client-Anmeldeinformationen unten aufgeführten Dokumente. Für welche Option Sie sich auch entscheiden, Sie müssen nach den richtigen Betriebsberechtigungen fragen. Folgendes kann mit cURL oder Postman verwendet werden, um alle Berechtigungen für die Ingest Profiles API zu erhalten:
"operations": [
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/profile/write",
"video-cloud/ingest-profiles/account/read",
"video-cloud/ingest-profiles/account/write"
]
Profil-App erstellen
Quellcode
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Beispiel-App
Siehe den Stift Ingest Profiles API-Beispiel: Erstellen Sie ein benutzerdefiniertes kontextsensitives Kodierungsprofil von Brightcove Learning Services (@rcrooks1969) auf CodePen.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die aktuelle Anzeige des Players um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
