Codepen
Quellcode
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Beispiel-App
Siehe den Stift Analytics-API-Beispiel: Videobericht von Player and Day von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Einschränkungen
Abhängigkeiten
In diesem Beispiel verwendete Bibliotheken von Drittanbietern:
Anmeldeinformationen erhalten
Um ein client_id und zu erhalten client_secret, müssen Sie zur OAuth UI gehen und diese App registrieren:
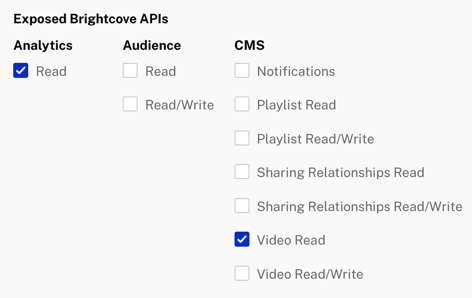
Dies sind die Berechtigungen, die Sie benötigen:

Sie können Ihre Anmeldeinformationen auch über CURL oder Postman abrufen - siehe:
Wenn Sie Anmeldeinformationen direkt von der API erhalten, benötigen Sie dies die Berechtigungen:
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die aktuelle Anzeige der App um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
