Einschränkungen
Ratenbegrenzung
Sehen Empfohlene Vorgehensweise für Informationen zur Ratenbegrenzung.
Zugangsdaten abrufen
Wie die meisten RESTful-APIs von Brightcove ist auch die Dynamic Ingest API erfordert OAuth-Zugriffstoken, um Anforderungen zu autorisieren. Um Zugriffstoken zu erhalten, müssen Sie zunächst Client-Anmeldeinformationen mit Berechtigungen für die Arten von Vorgängen abrufen, die Sie anfordern möchten. Dieser Schnellstart stellt API-Anforderungen für ein Brightcove Learning Services-Beispielkonto, sodass Sie hier keine Anmeldeinformationen anfordern müssen, aber Sie sollten verstehen, was passiert. Der CodePen sendet die API-Anfrageinformationen an einen Proxy ähnlich wie Dieses hier. Der Proxy greift von einem privaten Standort aus auf die Client-Anmeldeinformationen zu und verwendet sie, um mithilfe der OAuth-API und stellt dann die API-Anfrage und gibt die Antwortdaten zurück.
Um Anfragen auf Ihrem eigenen Konto auszuprobieren, rufen Sie Ihre Kundendaten ab und verwenden Sie eines unserer API-Testtools
- Um Ihre Zugangsdaten zu erhalten, folgen Sie den Anweisungen in API-Anmeldeinformationen verwalten. Dies ist die empfohlene Methode, um Ihre Client-Anmeldeinformationen zu erhalten. Denken Sie daran, dass für die Verwendung von Dyanamic Ingest eine erforderlich ist CMS API POST-Anfrage auch, so dass Sie zusätzlich zur Aufnahmeberechtigung mindestens benötigen
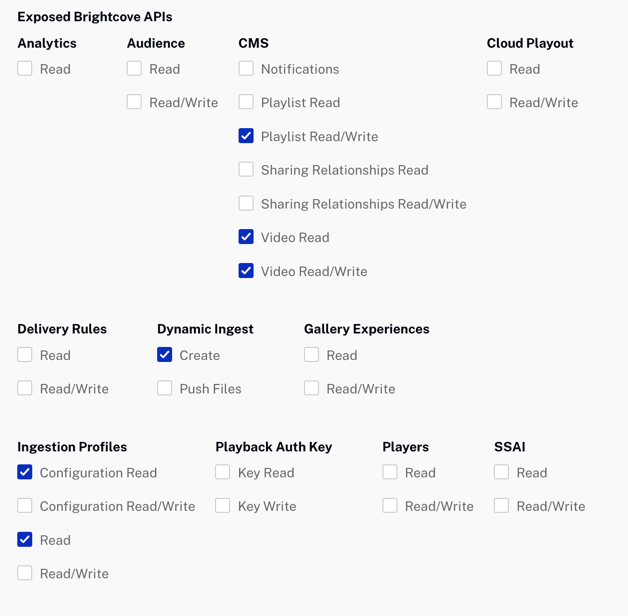
video/writeBerechtigungen:
Erforderliche Berechtigungen Verwenden Sie die Studio-Admin-Tools um Client-Anmeldeinformationen zu erhalten. Sie können Anmeldeinformationen auch mithilfe der OAuth-API abrufen, indem Sie den Anweisungen in einem der unten aufgeführten Anleitungen folgen.
Kode PEN
Verwenden Sie die Ergebnis Registerkarte von CodePen unten, um verschiedene zu testen Dynamic Ingest API Anfragen und sehen, wie die Anfrage und die Antwortdaten aussehen.
Quellcode
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Beispiel-App
Sehen Sie sich den Pen Dynamic Ingest API Tester — Dynamic Delivery von Brightcove Learning Services (@rcrooks1969) auf CodePen an.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die aktuelle Anzeige des Players um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
