XMLHttpRequest() einen Proxy. Später im Dokument wird dann ein tieferer Einblick in den Beispielcode gegeben. Das erste Beispiel verwendet die Analytics API Zum Abrufen und Anzeigen der Anzahl der Aufrufe des aktuell im Player befindlichen Videos in der Steuerleiste des Brightcove-Players. Das zweite und etwas komplexere Beispiel verwendet das Analytics API in Verbindung mit dem Brightcove Player-Katalog, um die beliebtesten Videos von einem Konto abzurufen und in einer Wiedergabeliste anzuzeigen. Die Code-Diskussion in diesem Dokument wird sich auf das Abrufen der gewünschten Daten von der richtigen REST-API konzentrieren.Ansicht auf hoher Ebene
Um die REST-APIs verwenden zu können, müssen einige Teile vorhanden sein. Kurz gesagt sind es:
- Kundencode: Der Client-Code fragt nach bestimmten Daten und zeigt sie dann entsprechend den Anwendungsanforderungen an. Der Client-Code wird in diesem Dokument ausführlich behandelt, da Sie ihn am häufigsten schreiben müssen.
- Proxy Server: Aus Sicherheitsgründen akzeptieren die REST-APIs keine Datenanforderungen direkt vom Client, da dies das Senden vertraulicher Informationen wie Client-Anmeldeinformationen vom Client fördern würde. Dies bedeutet, dass ein Proxy als Vermittler zwischen dem Client und der REST-API fungiert. Der in den Beispielen verwendete Proxy ist in PHP geschrieben und wird später in diesem Dokument erläutert. Der Proxy muss auf einem Server unter Ihrer Kontrolle eingerichtet werden und kann in der Sprache Ihrer Wahl geschrieben werden. Die vorgeschlagene Konfiguration des Proxys ermöglicht es, ihn einmal zu schreiben und von einer der APIs zu verwenden.
- REST-APIs: Brightcove bietet einen umfassenden Satz von APIs zum Anpassen, Erweitern und Integrieren in die Brightcove-Plattform. Siehe die Überblick: Video Cloud-APIs Dokument für weitere Informationen.
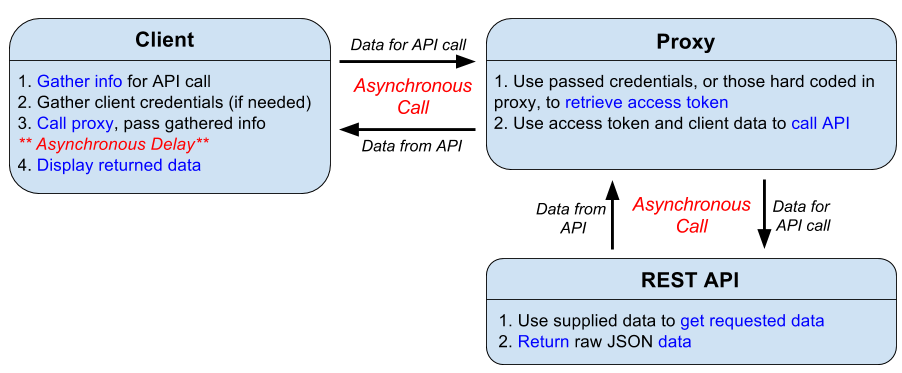
Das folgende Diagramm zeigt die Interaktion zwischen den drei Kernelementen des Prozesses zum Abrufen von Daten von einer der REST-APIs von Brightcove:

Übersicht über die Client-Funktionalität
Der clientseitige Code ändert sich erheblich, je nachdem, von welcher API Sie Daten anfordern. Wie oben erwähnt, handelt es sich beim Proxy um einen einmaligen Schreibzugriff und keine Änderung des Codes, und die APIs werden von Brightcove verwaltet. Aus diesem Grund liegt der Schwerpunkt des Dokuments darauf, zu lernen, wie Sie den Clientcode ändern, um die gewünschten Daten von einer der APIs abzurufen.
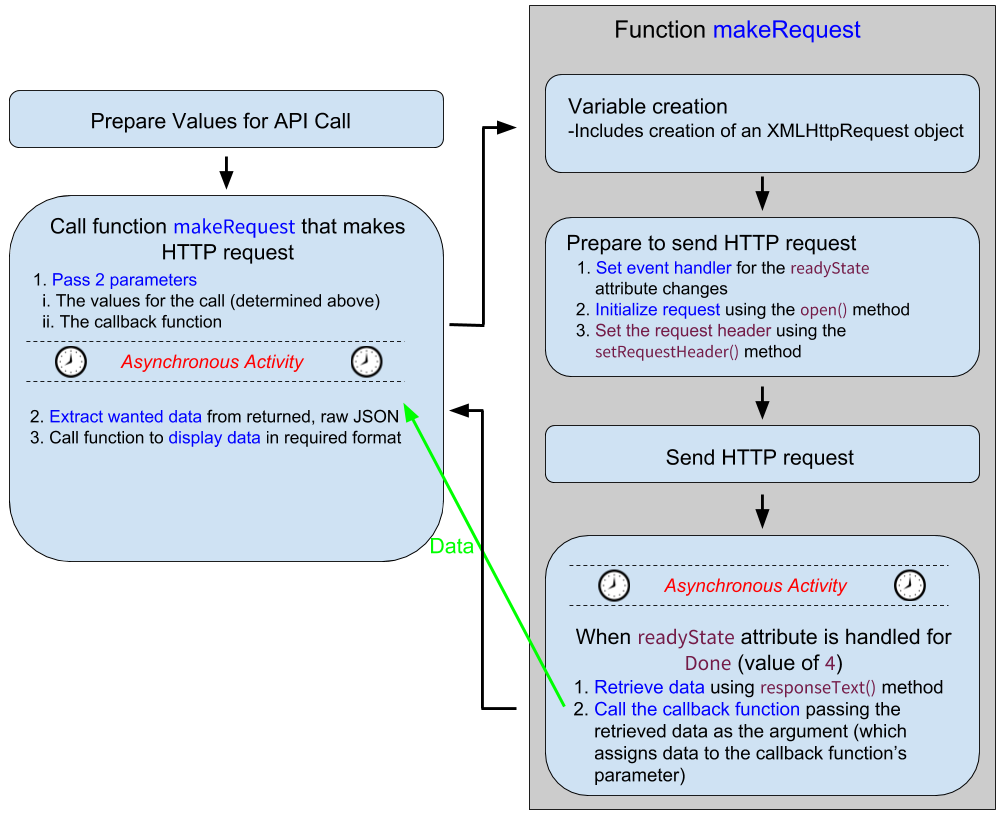
Das folgende Diagramm konzentriert sich auf die wichtigsten Teile des Client-Codes, nämlich:
- Die Funktion, die den
HTTPRequestzum Stellvertreter. Um Mehrdeutigkeiten zu vermeiden, heißt die FunktionmakeRequest(). Es ist auf der rechten Seite des Diagramms unten abgebildet. - Der Code, der die erforderlichen Informationen für die Anforderung sammelt. Es ist oben links im Diagramm abgebildet. Dieser Code ist normalerweise recht einfach und verwendet Konzepte, die selbst Programmieranfängern gut bekannt sind.
- Der Aufruf, der das zuvor erwähnte ausführt
makeRequest()Funktion. Es ist unten links im Diagramm abgebildet. Der Aufruf übergibt eine Funktion anmakeRequest()als Parameter. Dann inmakeRequest()diese Funktion wird aufgerufen. Dies ist ein Beispiel für ein anonym definiertes zurückrufen Funktion.
Sie sehen die beiden Abschnitte im Diagramm mit der Bezeichnung Asynchrone Aktivität. Obwohl im Diagramm an zwei verschiedenen Stellen dargestellt, ist dies tatsächlich dieselbe asynchrone Aktivität und stellt die unbekannte Zeit dar, die für Folgendes benötigt wird:
- Der Client, um die Anfrage an den Proxy zu senden.
- Der Proxy zum Anfordern von Daten von der API.
- Die API zum Erstellen des Resultsets und zum Zurückgeben an den Proxy.
- Der Proxy, um die Daten an den Client zurückzugeben.
Beachten Sie, dass die logischen Flusspfeile aus der Box, die aufruft, makeRequest() (unteres linkes Feld) scheinen darauf hinzuweisen, dass der Code zu zwei verschiedenen Zeitpunkten ausgeführt wird, was genau der Fall ist. Der Aufruf der Funktion erfolgt, aber die Callback-Funktion wird erst ausgeführt, wenn sie ihre Arbeit erledigt makeRequest() hat und die Callback-Funktion ausgeführt wird, die die angeforderten Daten an den Funktionsaufrufcode zurückgibt.

Beispielcode-Komplettlösung
Anstatt den Code als Ganzes zu betrachten, wird er in Abschnitten vorgestellt und diskutiert. Einige der Abschnitte beziehen sich auf das obige Diagramm.
Standard-Spielercode
Dieser Codeabschnitt enthält den grundlegenden Brightcove Player-In-Page-Einbettungscode.
- Zeilen 11-21: Standard-Brightcove Player-Code mit dem Zusatz eines
idAttribut hinzugefügt.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="3851380732001"
data-account="1752604059001"
data-player="HkAzSmB0l"
data-embed="default"
data-application-id
class="video-js"
controls
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1752604059001/HkAzSmB0l_default/index.min.js"></script>Anruf vorbereiten
Dieser Codeabschnitt initialisiert Variablen und bereitet den Aufruf von vor makeRequest(). Im Allgemeinen müssen Sie für eine Leseanfrage die folgenden Informationen angeben:
- Die URL zu dem Proxy, den Sie verwenden, zum Beispiel (dies muss natürlich ein Proxy unter Ihrer Kontrolle sein):
https://solutions.brightcove.com/bcls/bcls-proxy/doc-samples-proxy-v2.php - Die für die eigentliche Anfrage benötigte URL, normalerweise dynamisch aufgebaut:
https://analytics.api.brightcove.com/v1/alltime/accounts/1752604059001/videos/4825279519001 - Die HTTP-Methode zum Beispiel
GET.
Es folgt ein Beispiel:
- Zeile 1: Standardcode, um zu warten, bis der Spieler bereit ist, mit ihm zu interagieren.
- Zeilen 2-4: Erstellen/Festlegen von Werten für Variablen, die später im Code benötigt werden.
- Zeilen 7-12: Warte auf die
loadstartVeranstaltung so diemediainfoObjekt ist gefüllt. Weisen Sie Variablen zu, um die für die Analytics API Endpunkt. - Zeile 13: Legen Sie die HTTP-Methode für den Aufruf fest.
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
accountId = myPlayer.bcinfo.accountId,
options = {};
// +++ Wait for loadstart event so can use mediainfo object +++
myPlayer.on('loadstart', function() {
var videoId = myPlayer.mediainfo.id,
baseURL = 'https://analytics.api.brightcove.com/v1/alltime/accounts/',
endPoint = accountId + '/videos/' + videoId;
options.proxyURL = "https://solutions.brightcove.com/bcls/bcls-proxy/doc-samples-proxy-v2.php";
options.url = baseURL + endPoint;
options.requestType = "GET";Anruf makeRequest()
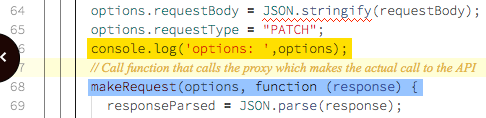
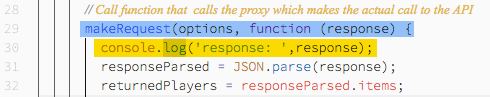
Dieser Codeabschnitt macht den Aufruf an makeRequest() Funktion. Beachten Sie, dass zwei Parameter übergeben werden. Das erste ist das Optionsobjekt, das Informationen für den Endpunkt enthält, und das zweite ist die Callback-Funktion. Denken Sie daran, dass dies ein asynchroner Aufruf ist, sodass die anonym definierte Callback-Funktion erst aufgerufen wird, wenn Daten von der REST-API an die makeRequest() Funktion zurückgegeben wurden.
- Zeile 1: Ruf die
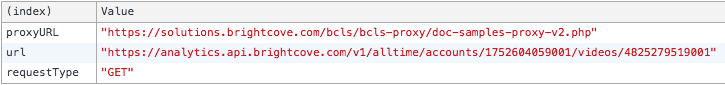
makeRequest()Funktion und übergibt die erforderlichen Werte für den Aufruf imoptionsObjekt. In diesem Fall enthält das Objekt Folgendes:
- Zeilen 3-13: Die Callback-Funktion ist als anonyme Funktion definiert (gelb hervorgehoben). Denken Sie daran, dass diese Funktion ein Parameter ist und NICHT hier, sondern später im Code aufgerufen wird.
- Zeilen 6, 8, 10:
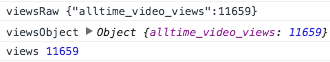
console.log()Aussagen, die anzeigen:- Der unformatierte JSON-String, der vom API-Aufruf zurückgegeben wird.
- Das JSON-Objekt, das von der
JSON.parse()Methode generiert wurde, die die Konvertierung von einer Zeichenfolge in ein Objekt durchführt. - Die tatsächliche Anzahl der Ansichten, extrahiert aus dem Objekt mithilfe von simple
object.propertyNotation.
- Zeile 12: Ruft die Funktion auf, die die Anzahl der Ansichten in der Steuerleiste anzeigt.
Der folgende Screenshot von der Konsole zeigt tatsächlich angezeigte Daten aus dem console.log Aussagen:

// +++ Make the request to the Analytics API +++
// Extract views from data returned by Analytics API
makeRequest(options, function(viewsRaw) {
var viewsCount;
// Remove console.log command for production code
console.log('viewsRaw', viewsRaw);
viewsObject = JSON.parse(viewsRaw);
console.log('viewsObject', viewsObject);
viewsCount = viewsObject.alltime_video_views;
console.log('views', viewsCount);
// Call function to place data in controlbar
placeCountInControlbar(viewsCount);
});Tatsächlich makeRequest() Funktion
In diesem Abschnitt des Dokuments wird der Code untersucht, der die makeRequest() Funktion tatsächlich definiert. Der Code, der die Funktion definiert, ist so geschrieben, dass er NICHT geändert, sondern so wie er ist wiederholt verwendet werden muss. Sie können in Randfällen feststellen, dass dies nicht der Fall ist, aber für die überwiegende Mehrheit der Anwendungen muss dieser Code NICHT geändert werden.
Es folgt eine zeilenweise Diskussion des Codes:
- Zeilen 1-6: Funktionsdefinition und Variablenerstellung. Ein wichtiger Punkt ist, dass ein neues
XMLHttpRequestObjekt erstellt wird. - Zeilen 8, 26: Definiert die Event-Handler-Funktion für
readyStateÄnderungen. - Zeilen 9, 23, 25: Benutze einen
try-catchfalls die Anfrage auf hohem Niveau fehlschlägt. - Zeilen 10, 11: Verwenden
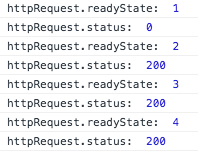
ifAnweisungen, um sicherzustellen, dass die Anfrage abgeschlossen ist (readyState4) und erfolgreich abgeschlossen ist, liegt der Status im Bereich 200. Im Folgenden wird die Konsolenprotokollierung derreadyStateundstatusWerte in der Event-Handler-Definition:
- Zeile 18: Die Callback-Funktion wird ausgeführt. Dies übergibt die zurückgegebenen Daten von der API zurück an die Callback-Funktion, wie im Abschnitt beschrieben Aufruf von makeRequest() Abschnitt oben.
- Zeile 33: Stellen Sie den Event-Handler für das
XMLHttpRequest.onreadystatechangeEreignis ein. - Zeile 35: Initialisiert die Anforderung an den Proxy.
- Zeile 38: Sendet die asynchrone Anforderung.
function makeRequest(options, callback) {
var httpRequest = new XMLHttpRequest(),
response,
requestParams,
dataString,
proxyURL = options.proxyURL,
// response handler
getResponse = function() {
try {
if (httpRequest.readyState === 4) {
if (httpRequest.status >= 200 && httpRequest.status < 300) {
response = httpRequest.responseText;
// some API requests return '{null}' for empty responses - breaks JSON.parse
if (response === '{null}') {
response = null;
}
// return the response
callback(response);
} else {
alert('There was a problem with the request. Request returned ' + httpRequest.status);
}
}
} catch (e) {
alert('Caught Exception: ' + e);
}
};
/**
* set up request data
* the proxy used here takes the following request body:
* JSON.stringify(options)
*/
// set response handler
httpRequest.onreadystatechange = getResponse;
// open the request
httpRequest.open('POST', proxyURL);
// set headers if there is a set header line, remove it
// open and send request
httpRequest.send(JSON.stringify(options));
}Zeigen Sie die zurückgegebenen Daten an
Dieser Code zeigt, wie die zurückgegebenen Daten in die Steuerleiste eingefügt werden. Diese Funktion wird am Ende der Callback-Funktion aufgerufen, gezeigt in Aufruf von makeRequest() Abschnitt oben.
- Zeilen 5, 16: Definieren Sie die Funktion.
- Zeile 6: Erstellen Sie eine Variable für die
spacerElement in der Steuerleiste. - Zeile 7: Dynamisch erstellen a
divElement. - Zeile 9: Platzieren Sie eine Beschriftung und den Wert der Ansichten im neu erstellten
divElement. - Zeile 11: Verwenden Sie JavaScripts
document.getElementsByClassName()Methode zum Abrufen der SteuerleistespacerElement. - Zeile 13: Style die
spacerum die Gesamtanzahl der Aufrufe rechtsbündig und 10px vom oberen Rand des Bildschirms nach unten anzuzeigenspacer. - Zeile 15: Fügen Sie das neu erstellte, aufgefüllte und gestaltete Element zu der hinzu
spacer.
/**
* Dynamically build a div that is then
* placed in the controlbar's spacer element
*/
function placeCountInControlbar(viewsCount) {
var spacer,
newElement = document.createElement('div');
//Place data in div
newElement.innerHTML = "Total Views: " + viewsCount;
//Get the spacer in the controlbar
spacer = document.getElementsByClassName('vjs-spacer')[0];
//Right justify content in the spacer and add top margin
spacer.setAttribute('style', 'justify-content: flex-end; margin-top: 10px');
//Add the dynamically built div to the spacer in the controlbar
spacer.appendChild(newElement);
}Codeauflistung komplett
Der vollständige, funktionierende Code befindet sich in diesem GitHub-Repository: display-views-in-controlbar.html.
Einfache Fehlersuche
Wie Sie sehen, sind bei der Verwendung der REST-APIs mehrere Teile beteiligt. Dies kann zu Herausforderungen führen, wenn eine App nicht richtig funktioniert. Wo fängt man mit dem Debuggen an?
In diesem Abschnitt werden einige einfache Vorschläge gemacht, die ein großartiger Ausgangspunkt für Ihr Debugging-Abenteuer sind. In den folgenden beiden Abschnitten können Sie die grundlegendsten Informationen anzeigen, die Sie benötigen, was für den Anruf übergeben und zurückgegeben wird.
Anrufoptionen prüfen
Bei dem in diesem Dokument beschriebenen clientseitigen Code geht es im Wesentlichen darum, die richtigen Optionen für die Verwendung mit dem Proxy bereitzustellen, und wiederum die eigentliche API. Daher ist es für das korrekte Funktionieren Ihres Codes unerlässlich zu wissen, dass die Optionen korrekt sind. Eine einfache Möglichkeit, dies zu tun, ist, sich an der Konsole anzumelden options Objekt kurz bevor sie in die makeRequest Funktion wo sie verwendet werden:

Was das Optionsobjekt enthält, hängt davon ab, was Sie tun möchten, aber einige Grundlagen werden immer vorhanden sein, nämlich:
- Die Konto-ID. Dies kann entweder eine separate Eigenschaft oder ein Teil der API-Endpunkt-URL sein.
- Die URL zum Proxy, die davon abhängt, wo Sie Ihren Proxy speichern.
- Der HTTP-Methodentyp, zum Beispiel
GET,POSToderPATCH. - Die API-Endpunkt-URL, die vom Proxy verwendet wird, um die eigentliche Anfrage von der API zu stellen. Zum Beispiel:
https://players.api.brightcove.com/v2/accounts/57838016001/players https://edge.api.brightcove.com/playback/v1/accounts/1752604059001/videos/5842800655001 https://analytics.api.brightcove.com/v1/alltime/accounts/1752604059001/videos/4093643993001
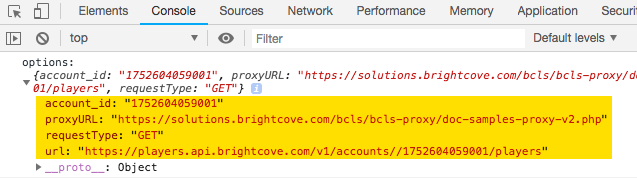
Je nach API-Anforderung können im Optionsobjekt andere Eigenschaften erforderlich sein. Hier ist ein Beispiel dafür, was Sie in der Konsole sehen würden, wenn Sie das Optionsobjekt protokollieren, um eine Anfrage für alle Spieler in einem bestimmten Konto zu stellen:

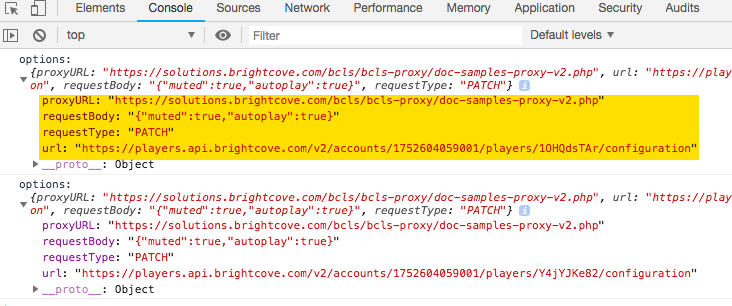
Hier ist ein etwas komplexeres protokolliertes Optionsobjekt, das beim Aktualisieren von Spielern verwendet wird:

Zurückgegebene Daten anzeigen
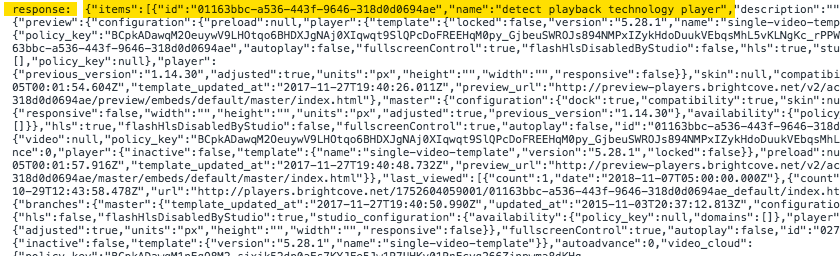
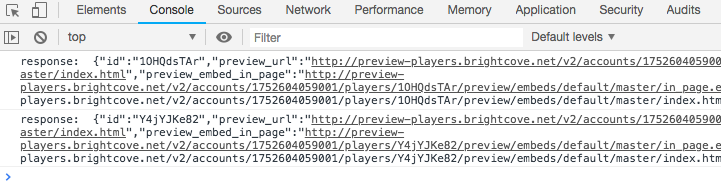
Was zurückgegeben wird, hängt davon ab, welche Daten Sie angefordert haben und ob ein Fehler zurückgegeben wird. Aber egal, was zurückgegeben wird, Sie werden höchstwahrscheinlich sehen wollen, welche Daten zurückgegeben werden. Eine einfache Möglichkeit, dies zu tun, besteht darin, das Raw in der Konsole zu loggen response Daten direkt nach dem Anruf bei der makeRequest Funktion:

Was zurückgegeben wird, hat fast unendliche Möglichkeiten, aber es folgen einige Beispiele. Die erste zeigt den Beginn einer Antwort, wenn nach allen Spielern in einem Konto gefragt wird:

Hier ist die Antwort nach dem Aktualisieren von Spielern mit dem PATCH HTTP-Methode:

Hier ist eine schöner formatierte Ansicht der Daten in der ersten Antwort:
{
"id": "1OHQdsTAr",
"preview_url": "https://preview-players.brightcove.net/v2/accounts/.../master/index.html",
"preview_embed_in_page": "https://preview-players.brightcove.net/v2/accounts/.../master/in_page.embed",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v2/accounts/.../master/index.html' ...></iframe>"
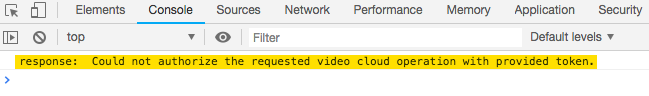
}Und schließlich ist hier eine sehr wertvolle Antwort, wenn ein Fehler aufgetreten ist. In diesem Fall wurde ein Konto ohne die richtigen Anmeldeinformationen verwendet:

Weitere Tipps zur Fehlerbehebung
Wenn Sie Probleme haben, finden Sie hier einige andere Dinge, auf die Sie achten sollten.
- Bekomme keine Antwort
- Es gibt ein paar Dinge zu überprüfen, wenn Sie eine leere Antwort erhalten:
- Überprüfen Sie die API-Referenz, um sicherzustellen, dass die Anfrage eine Antwort zurückgibt. Einige geben nur eine 201- oder 204-Antwort ohne Inhalt zurück (insbesondere, aber nicht nur DELETE-Anforderungen). Sie müssen Ihren Code anpassen, um diesen Fall zu behandeln.
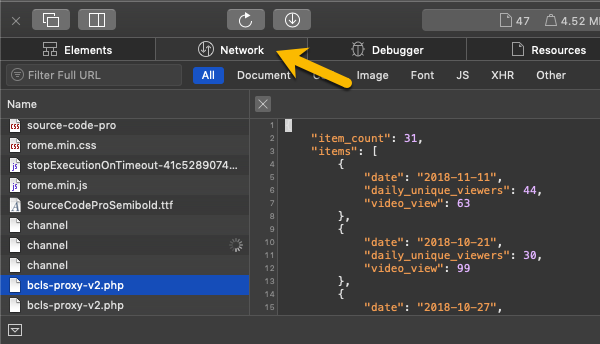
- Überprüfen Sie den Abschnitt Netzwerk der Entwicklertools in Ihrem Browser, um sicherzustellen, dass ein erfolgreicher Aufruf des Proxys angezeigt wird (dieser Server könnte vorübergehend nicht verfügbar sein):

Abschnitt "Netzwerk der Entwicklertools"
- Ich sehe eine Antwort, aber wenn ich es versuche
JSON.parse()es, ich bekomme eine Ausnahme. - Einige Möglichkeiten hier:
- Siehe den vorherigen Punkt – der Versuch, einen leeren Sting zu parsen, löst eine JSON-Ausnahme aus
-
Sehen Sie sich die Antwort an und stellen Sie sicher, dass es sich um eine JSON-Zeichenfolge handelt (beginnend mit a
{oder ein[). Es gibt einige Fälle, in denen eine Anfrage JSON - an möglicherweise nicht zurückgibt Analytics API Rufen Sie zum Beispiel an, wenn Sie dieformatParameter zucsvoderxlxs. Auch hier müssen Sie Ihren Code anpassen, um Nicht-JSON-Antworten zu verarbeiten. - In den meisten Fällen liegen von den APIs zurückgegebene Fehler ebenfalls im JSON-Format vor, es gibt jedoch einige Ausnahmen, bei denen der Fehler als Nur-Text oder HTML zurückgegeben wird.
Proxy-Code
Wie bereits erwähnt, kann die Vollmacht in der Sprache Ihrer Wahl verfasst werden. Die Dokumentationsbeispiele für die Brightcove-API verwenden einen in PHP geschriebenen Proxy. Da die Implementierung des Proxys so sprachabhängig ist, wird der folgende PHP-Code in diesem Dokument nicht im Detail analysiert.
Die von einem Proxy bereitgestellte Grundfunktionalität muss Folgendes umfassen:
- Akzeptieren Sie die Kundenanfrage.
- Holen Sie sich ein Authentifizierungstoken von der OAuth-API.
- Senden Sie das Authentifizierungstoken und die Datenanforderung (Endpunkt) an die vorgesehene API.
- Empfangen Sie Daten von der API zurück.
- Senden Sie die Daten an den Client zurück.
<?php
/**
* proxy for Brightcove RESTful APIs
* gets an access token, makes the request, and returns the response
* Accessing:
* (note you should **always** access the proxy via HTTPS)
* Method: POST
* request body (accessed via php://input) is a JSON object with the following properties
*
* {string} url - the URL for the API request
* {string} [requestType=GET] - HTTP method for the request
* {string} [requestBody] - JSON data to be sent with write requests
* {string} [client_id] - OAuth2 client id with sufficient permissions for the request
* {string} [client_secret] - OAuth2 client secret with sufficient permissions for the request
*
* Example:
* {
* "url": "https://cms.api.brightcove.com/v1/accounts/57838016001/video",
* "requestType": "PATCH",
* "client_id": "0072bebf-0616-442c-84de-7215bb176061",
* "client_secret": "7M0vMete8vP_Dmb9oIRdUN1S5lrqTvgtVvdfsasd",
* "requestBody": "{\"description\":\"Updated video description\"}"
* }
*
* if client_id and client_secret are not included in the request, default values will be used
*
* @returns {string} $response - JSON response received from the API
*/
// security checks
// if you want to do some basic security checks, such as checking the origin of the
// the request against some white list, this would be a good place to do it
// CORS enablement and other headers
header("Access-Control-Allow-Origin: *");
header("Content-type: application/json");
header("X-Content-Type-Options: nosniff");
header("X-XSS-Protection");
// default account values
// if you work on one Brightcove account, put in the values below
// if you do not provide defaults, the client id, and client secret must
// be sent in the request body for each request
$default_client_id = 'YOUR_CLIENT_ID';
$default_client_secret = 'YOUR_CLIENT_SECRET';
// get request body
$requestData = json_decode(file_get_contents('php://input'));
// set up access token request
// check to see if client id and secret were passed with the request
// and if so, use them instead of defaults
if (isset($requestData->client_id)) {
$client_id = $requestData->client_id;
}
if (isset($requestData->client_secret)) {
$client_secret = $requestData->client_secret;
}
$auth_string = "{$client_id}:{$client_secret}";
// make the request to get an access token
$request = "https://oauth.brightcove.com/v4/access_token?grant_type=client_credentials";
$curl = curl_init($request);
curl_setopt($curl, CURLOPT_USERPWD, $auth_string);
curl_setopt($curl, CURLOPT_POST, TRUE);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_HTTPHEADER, array(
'Content-type: application/x-www-form-urlencoded',
));
$response = curl_exec($curl);
$curl_info = curl_getinfo($curl);
$php_log = array(
"php_error_info" => $curl_info
);
$curl_error = curl_error($curl);
curl_close($curl);
// Check for errors
// it's useful to log as much info as possible for debugging
if ($response === FALSE) {
log_error($php_log, $curl_error);
}
// Decode the response and get access token
$responseData = json_decode($response, TRUE);
$access_token = $responseData["access_token"];
// get request type or default to GET
$method = "GET";
if ($requestData->requestType) {
$method = $requestData->requestType;
}
// get the URL and authorization info from the form data
$request = $requestData->url;
// check for a request body sent with the request
if (isset($requestData->requestBody)) {
$data = $requestData->requestBody;
}
$curl = curl_init($request);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_HTTPHEADER, array(
'Content-type: application/json',
"Authorization: Bearer {$access_token}"
));
switch ($method)
{
case "POST":
curl_setopt($curl, CURLOPT_POST, TRUE);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "PUT":
// don't use CURLOPT_PUT; it is not reliable
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "PATCH":
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "DELETE":
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
default:
// GET request, nothing to do;
}
$response = curl_exec($curl);
$curl_info = curl_getinfo($curl);
$php_log = array(
"php_error_info" => $curl_info
);
$curl_error = curl_error($curl);
curl_close($curl);
// Check for errors and log them if any
// note that logging will fail unless
// the file log.txt exists in the same
// directory as the proxy and is writable
if ($response === FALSE) {
log_error($php_log, $curl_error);
}
function log_error($php_log, $curl_error) {
$logEntry = "\nError:\n". "\n".date("Y-m-d H:i:s"). " UTC \n" .$curl_error. "\n".json_encode($php_log, JSON_PRETTY_PRINT);
$logFileLocation = "log.txt";
$fileHandle = fopen($logFileLocation, 'a') or die("-1");
fwrite($fileHandle, $logEntry);
fclose($fileHandle);
echo "Error: there was a problem with your API call"+
die(json_encode($php_log, JSON_PRETTY_PRINT));
}
// return the response to the AJAX caller
echo $response;
?>Obwohl der gesamte Code für den Proxy-Server oben gezeigt wird, befindet er sich auch im GitHub-Repository: Beispiel-Proxy-Apps in dem php Mappe.
Beispiel 2
Dieses zweite Beispiel ist komplexer als das zuvor beschriebene. In diesem Beispiel werden die 10 beliebtesten Videos eines Kontos in einer Playlist angezeigt. Die wichtigsten Schritte des Codes sind:
- Anfrage von der Analytics API die 10 Videos mit den meisten Ansichten in einem Konto. Dieser Schritt beinhaltet einen asynchronen Aufruf mit einer Callback-Funktion.
- Extrahieren Sie aus den zurückgegebenen Analytics API Daten nur die Video-IDs und platzieren Sie sie in einem Array. Eine Hilfsfunktion wird geschrieben, um die IDs aus den zurückgegebenen Daten zu extrahieren.
- Fordern Sie die vollständigen Videoobjekte für jedes der Videos in der Liste der IDs im Array an. Dieser Schritt beinhaltet das Schleifen über das Array und das Anfordern der Videoobjekte mit
player.catalog.getVideo(). Dies beinhaltet natürlich mehrere asynchrone Aufrufe mit demcatalog. Es wird eine Hilfsfunktion geschrieben, um die Videoobjekte basierend auf IDs abzurufen und die Objekte in einem Array zu platzieren. - Platzieren Sie das Array von Videoobjekten in der Playlist für einen Playlist-fähigen Player.
Da Sie jetzt mit vielen Konzepten und spezifischem Code zum Aufrufen der APIs vertraut sind, wird nur der Code verwendet, der die APIs aufruft makeRequest() Funktion ist ausführlich beschrieben.
- Zeile 2: Ruf die
makeRequest()-Funktion, die als Argumente die für einen erfolgreichen REST-API-Aufruf erforderlichen Optionen zusammen mit einer anonym definierten Rückruffunktion (gelb hervorgehoben) übergibt. Das sollte von oben bekannt klingen. Ganz wichtig, diemakeRequest()Die aufgerufene Funktion IST GENAU DIE GLEICHE FUNKTION, DIE IM VORHERIGEN BEISPIEL VERWENDET WURDE. Sie können das gleiche in Ihrem Code tun. DiemakeRequest()Die Funktion wurde so geschrieben, dass sie bei allen Aufrufen einer Brightcove-REST-API wiederverwendet werden kann. - Zeile 3: Erstellen Sie eine Variable, um die JSON-geparsten zurückgegebenen Daten aufzunehmen.
- Zeile 5: Analysieren Sie die zurückgegebenen Daten, um sie von einer Zeichenfolge in ein Objekt zu konvertieren.
- Zeile 7: Verwenden Sie die Hilfsfunktion, um Video-IDs aus zurückgegebenen Daten zu extrahieren. Leider ist die Analytics API gibt nicht die vollständigen Videoobjekte zurück, daher werden IDs benötigt, um auf die vollständigen Objekte zuzugreifen.
- Zeilen 9-12: Ruf die
getVideoDataHilfsfunktion, die eine Callback-Funktion verwendet, um dievideoObjectsArray basierend auf den übergebenen IDs. - Zeile 11: Füllen Sie die Wiedergabeliste mit dem Array von Videoobjekten.
// +++ Make the CMS API request to get matching video IDs +++
makeRequest(options, function(mostWatchedVideos) {
var JSONmostWatchedVideos;
// Convert response string into JSON
JSONmostWatchedVideos = JSON.parse(mostWatchedVideos);
// Extract the needed video IDs into an array
videoData = extractVideoData(JSONmostWatchedVideos);
// Get video objects based on array of video IDs
getVideoData(videoData, function(videoObjects) {
// Add the most watched videos list to the player as a playlist
myPlayer.playlist(videoObjects);
});
});Codeauflistung komplett
Das komplette, funktionierende Beispiel befindet sich in diesem CodePen: Meistgesehene Videos in einer Playlist.
