Einleitung
Die Eigenschaften, die Sie in der Player-Konfiguration einstellen können, sind unten aufgeführt (und in der linken Navigation aufgelistet) beginnend mit account_id. Dieses Dokument enthält auch Informationen zum Anzeigen und Konfigurieren von Eigenschaftswerten.
Konfiguration anzeigen
Es gibt zahlreiche Möglichkeiten, die Konfiguration des Players anzuzeigen, die in diesem Abschnitt beschrieben werden.
Verwenden von Studio
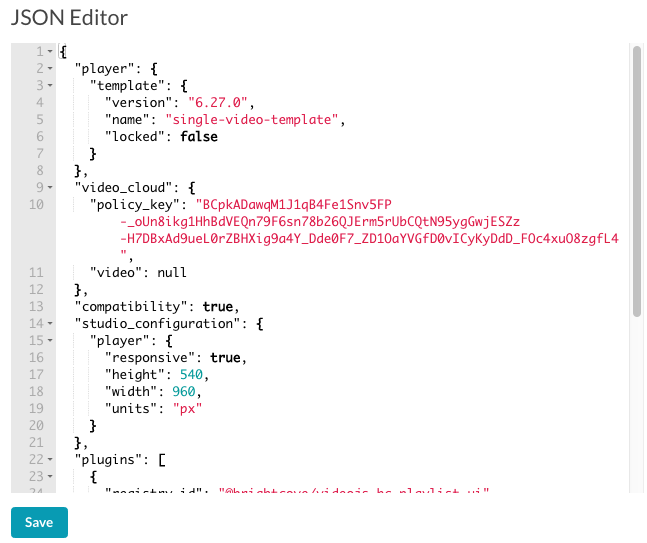
Sie können Studio verwenden, um die JSON-Konfiguration des Players anzuzeigen. Der folgende Schritt beschreibt den Prozess:
- Öffne das SPIELER Modul und suchen Sie den Player, dessen Konfiguration Sie anzeigen möchten.
- Klicken Sie auf den Link für den Spieler, um die Eigenschaften des Spielers zu öffnen.
- Klicken JSON-Editor im linken Navigationsmenü.
- Sie können die Konfiguration des Players ähnlich wie folgt anzeigen:

Surfen mit config.json
Eine Instanz der Konfiguration des neuen Brightcove-Players wird in einer JSON-Datei gespeichert. Sie können diese JSON-Datei oder Teile davon auf verschiedene Weise anzeigen.
Eine Möglichkeit, die Player-Konfiguration anzuzeigen, besteht darin, die URL des Players so zu ändern, dass sie nicht mit endet index.html zu config.json. Zum Beispiel:
https://players.brightcove.net/1507807800001/HJyMlHiuZ_default/config.json
Einige der Eigenschaften in der Player-Konfiguration definieren Folgendes:
- Der Name und die Version des Spielers
- Die Videos, die der Player abspielen wird
- Das Konto, zu dem der Spieler gehört
- Die ID des Spielers
- Alle Plugins, die der Player verwenden kann, sowie die URLs für die Speicherorte des Plugin-Codes
- Ein Poster zum Anzeigen vor der Videowiedergabe
Eine Beispiel-Player-Konfigurationsdatei für einen Player aus der Schritt-für-Schritt-Anleitung: Die Spielerverwaltung lautet wie folgt:
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": [
"https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"
],
"stylesheets": [
"https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"
],
"plugins": [{
"name": "firstPlugin"
}],
"account_id": "1507807800001",
"player_id": "54ade2f3-3b51-4a6b-bc87-32b9a0b81384",
"embed_id": "default"
}
{
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
ERHALTEN Sie mit {player_id}/configuration Endpunkt
Sie können dieselben Informationen abrufen, die gerade angezeigt wurden, indem Sie HTTP verwenden GET Methode. Verwenden von GET mit dem /{player_id}/configuration Endpunkt können Sie abrufen veröffentlichte Spieler Konfigurationsinformationen. Eine Beispiel-Curl-Anweisung und die abgerufene JSON wird hier gezeigt:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
{
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
GET-Methode {player_id} Endpunkt
Das HTTP GET Methode verwendet mit der /{player_id} Endpunkt ist der Weg, um vollständige Spielerinformationen abzurufen. Dieser Ansatz liefert eine Obermenge der Player-Konfiguration, die Sie gerade gesehen haben. Sie können sich diesen Endpunkt vorstellen, der Ihnen Konfigurationsinformationen "eine Ebene höher" anzeigt und aktuelle Konfigurationsinformationen sowohl für die Vorschau- als auch für die veröffentlichten Player-Versionen enthält. Eine Beispiel-Curl-Anweisung und die abgerufene JSON wird hier gezeigt:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}
{
"id": "HJyMlHiuZ",
"name": "Video Cloud CURL 10 March",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "6.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT",
"video": "4093372393001"
},
"media": {
"sources": [{
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}],
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
}
}
},
"video_cloud": {
"aspect_ratio_height": "9",
"aspect_ratio_width": "16",
"video_id": "4093372393001",
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001"
},
"updated_at": "2017-08-23T18:09:52.590Z",
"template_updated_at": "2017-08-23T17:48:55.615Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001",
"video_id": "4093372393001",
"aspect_ratio_width": "16",
"aspect_ratio_height": "9"
},
"updated_at": "2017-08-23T18:10:11.843Z",
"template_updated_at": "2017-08-23T17:48:55.622Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/master/embeds/default/master/index.html"
}
},
"created_at": "2017-08-23T17:48:55.615Z",
"accountId": "1507807800001",
"embed_count": 1,
"url": "https://players.brightcove.net/1507807800001/HJyMlHiuZ_default/index.html"
}
{
"account_id": "1507807800001",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "1.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH",
"video": "3495887198001"
}
},
"video_cloud": {
"aspect_ratio_height": "14",
"aspect_ratio_width": "25",
"video_id": "3495887198001",
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001"
},
"updated_at": "2014-10-23T14:33:21.107Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"video_cloud": {
"video": "3495887198001",
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH"
},
"player": {
"template": {
"name": "single-video-template",
"version": "1.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001",
"video_id": "3495887198001",
"aspect_ratio_width": "25",
"aspect_ratio_height": "14"
},
"updated_at": "2014-10-23T14:33:41.201Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/master/embeds/default/master/index.html"
}
},
"id": "a90a8479-9831-46f6-9eab-90efc7fb9c6b",
"name": "1031+on+Oct+23",
"created_at": "2014-10-23T14:32:21.384Z",
"embed_count": 1,
"url": "https://players.brightcove.net/1507807800001/a90a8479-9831-46f6-9eab-90efc7fb9c6b_default/index.html"
}
Name/Beschreibung festlegen
Um die Player-Konfiguration zu ändern, verwenden Sie die /{account_id}/players/{player_id}/configuration Endpunkt, und das ist der Schwerpunkt dieses Dokuments. Es gibt jedoch zwei Eigenschaften, die Sie nur mit der ändern /{account_id}/players/{player_id} Endpunkt. Diese beiden Eigenschaften sind name und description.
Beachten Sie das name Sie geben für den Spieler zurück als player_name wenn Sie die Konfiguration erhalten, indem Sie setzen config.json am Ende der Player-Vorschau-URL (wird zurückgegeben als name wenn Sie die Konfiguration über die Player Management API erhalten. Aber du musst verwenden name wenn Sie den Player erstellen oder aktualisieren.
Der erste Codeblock zeigt ein Beispiel für eine curl-Anweisung, die das eines Spielers ändert name und description. Beachten Sie, dass die JSON-Antwort zeigt, dass Vorschauversionen des Players von der PATCH-Methode generiert werden, sodass Sie den Player veröffentlichen müssen, um die optimierten Versionen zu erhalten.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"name": "My New Player Name",
"description": "My new player description"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
{
"id": "62da9b4d-b8aa-45d5-ba46-f77eac9c9059",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
Einstellwerte
Sie können die Player-Konfigurationswerte mit jedem Tool festlegen, das HTTP-Methodenaufrufe ausgibt ODER mit der JSON-Editor das ist Teil von Studio's SPIELER Modul. Das curl-Tool kann verwendet werden, und Beispielanweisungen werden in der Schritt für Schritt: Spielerverwaltung und AJAX-Nutzung in vielen der Brightcove Player-Beispiele.
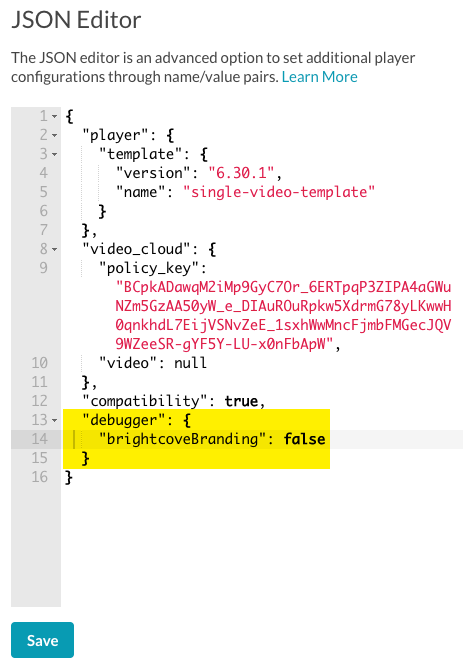
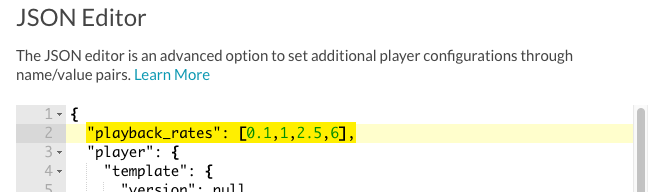
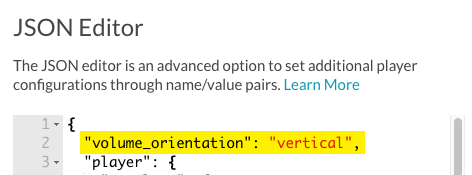
Eine Beispieländerung mit dem JSON-Editor wird hier angezeigt:

Achten Sie darauf, Ihre Änderungen zu speichern, nachdem Sie die JSON-Konfiguration des Players bearbeitet haben.
Eigenschaften konfigurieren
Einige Konfigurationseigenschaften werden vom Player Management Service festgelegt und können nicht geändert werden. Jene sind:
- account_id
- player_id
- embed_id
Alle anderen unten aufgeführten Eigenschaften können geändert werden.
Details zu den Eigenschaften folgen. Sie können die folgende Liste verwenden, um schnell auf bestimmte Eigenschaften zuzugreifen.
- account_id
- ad_config_id
- ad_failover
- application_id
- automatischer Vorlauf
- automatisches Abspielen
- base_url
- Bruchpunkte
- Cross-Origin
- css
- Debugger
- Dock
- embed_id
- Fehler
- Blitz
- Steuerung im Vollbildmodus
- hls
- inaktiv
- Sprache
- Sprachen
- Schleife
- Medien
- gedämpft
- picture_in_picture_control
- Wiedergaberaten
- Spieler
- play_button
- Spieler-ID
- Spielername
- spielt online
- Playlisten
- Plugins
- vorladen
- query_string_to_window
- wiederholen
- reaktionsschnell
- Skripte
- Haut
- Stylesheets
- Technischer Auftrag
- Version
- video_cloud
- volume_orientation
- vttjs
- wait_for_ad_block_detect
account_id
Die dem Player zugeordnete Video Cloud-Konto-ID. Dieser Wert kann nicht geändert werden.
ad_config_id
ad_config_id Informationen:
- Datentyp: string
- Standardwert:
undefined - Eine SSAI-Anzeigenkonfigurations-ID für Dynamic Delivery. Sie kann nicht nur in der Player-Konfiguration festgelegt werden, sondern kann auch zur Laufzeit über den Abfragezeichenfolgenparameter adConfigId für iframe-Player oder das data-ad-config-id-Attribut für In-Page-Player festgelegt werden. Beides überschreibt alle Werte in der Player-Konfiguration.
ad_failover
ad_failover Informationen:
- Datentyp: boolescher Wert
- Standard:
undefined - Auf "true" setzen, um das Anzeigen-Failover-Verhalten zu aktivieren. Dies ist eine mehrteilige Konfiguration, die abhängig ist von:
- Sowohl IMA3- als auch SSAI-Plugins müssen auf dem Player konfiguriert sein.
- Ein
ad_config_idsollte verfügbar sein, andernfalls sind SSAI-Anzeigen nicht verfügbar.
application_id
application_id Informationen:
- Datentyp: string
- Standard:
undefined - Die Anwendungs-ID wird verwendet, um mehrere Verwendungen eines einzelnen Players in Metriken zu unterscheiden. Es ist für den Benutzer unsichtbar.
Autoadvance
autoadvance Informationen:
- Datentyp: string
- Standard: Anfangs nicht aktiviert
- Wird mit Playlists verwendet und legt das Autoadvance-Verhalten der Playlist fest.
Weitere Informationen finden Sie im Wiedergabelisten Abschnitt unten, sowie die Playlist-API dokumentieren.
automatisches Abspielen
autoplay Informationen:
- Datentyp: boolean oder string
- Standard:
false - Zeigt an, dass der Spieler sofort mit dem Spielen beginnen sollte, auf Plattformen, auf denen dies zulässig ist.
Wenn autoplay auf einen booleschen Wert gesetzt ist, wird das native Autoplay-Verhalten des Browsers verwendet. Wenn es auf einen der folgenden drei gültigen Zeichenfolgenwerte festgelegt ist, tritt Folgendes auf:
play: Der Spieler wird manuell versuchen, Play aufzurufen.muted: Der Spieler schalte den Spieler manuell stumm und ruft Play an.any: Der Spieler wird zuerst versuchen, Play aufzurufen. Wenn das fehlschlägt, schalten Sie den Spieler stumm und rufen Sie Play an.
Wenn einer der oben genannten Punkte fehlschlägt, zeigt der Spieler den „Big Play Button“ an, als wäre das Autoplay auf false gesetzt.
Das Folgende zeigt eine curl-Anweisung zum Festlegen der autoplay Wert:
Beispiel mit booleschen Werten
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Beispiel mit Zeichenfolgenwerten
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": "muted"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Ein Video zur Autoplay zu bringen, kann eine komplexe Situation sein. Siehe die Überlegungen zur automatischen Wiedergabe Dokument für weitere Details.
Bruchpunkte
breakpoints Informationen:
- Datentyp: Objekt
- Standard: Die Standardhaltepunkte sind:
- Bei Verwendung mit dem reaktionsschnell Option, legt Haltepunkte fest, die konfigurieren, wie Klassennamen auf dem Player umgeschaltet werden, um die Benutzeroberfläche basierend auf den Abmessungen des Players anzupassen.
Klassenname Breitenbereich vjs-layout-tiny 0-210 vjs-layout-x-klein 211-320 vjs-layout-klein 321-425 vjs-layout-medium 426-768 vjs-layout-groß 769-1440 vjs-layout-x-groß 1441-2560 vjs-layout-riesig 2561+
Während die Klassennamen nicht geändert werden können, können die Breitenbereiche über ein Objekt wie folgt konfiguriert werden:
breakpoints: {
tiny: 300,
xsmall: 400,
small: 500,
medium: 600,
large: 700,
xlarge: 800,
huge: 900
}
- Die Schlüssel des Breakpoints-Objekts werden aus den zugehörigen Klassennamen abgeleitet, indem das
vjs-layout-Präfix und alle-Zeichen. - Die Werte des Breakpoints-Objekts definieren die maximale Breite für einen Bereich.
- Es müssen nicht alle Schlüssel definiert werden. Sie können einen einzelnen Haltepunkt einfach überschreiben, indem Sie ein Objekt mit einem Schlüssel/Wert-Paar übergeben. Benutzerdefinierte Breakpoints werden beim Erstellen des Players mit den Standard-Breakpoints zusammengeführt.
Wenn sich die Größe des Players ändert, werden die zusammengeführten Breakpoints in der Größenreihenfolge überprüft, bis ein passender Breakpoint gefunden wird. Der zugehörige Klassenname dieses Breakpoints wird dem Player als Klasse hinzugefügt. Die Klasse des vorherigen Breakpoints wird entfernt.
Cross-Origin
crossorigin Informationen:
- Datentyp: boolescher Wert
- Standard: falsch
- Wenn das stimmt, wird das zugrunde liegende <video> -Element crossorigin="anonymous“ haben. Dies bedeutet, dass alle Videos oder Textspuren, die in den Player gezogen werden, CORS-Header haben müssen.
CSS-Farbüberschreibungen
Es gibt drei Eigenschaften, die verwendet werden können, um die Farben im Player zu überschreiben. Sie sind:
controlColor: Die Farbe der Schaltflächen und des Textes (z. B. Abspielposition und Videodauer)controlBarColor: Die Hintergrundfarbe der Kontrollleiste und des großen Play-ButtonsprogressColor: Die Farbe des Fortschrittsbalkens
Alle gültigen CSS-Farben (einschließlich beispielsweise Hex-Farben) sind akzeptable Werte für diese Eigenschaften.
Hier ist eine curl-Anweisung, um alle drei CSS-Eigenschaften auf Grün zu setzen, gefolgt von einem Screenshot mit den Ergebnissen:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"css": {
"controlColor": "green",
"controlBarColor": "green",
"progressColor": "green"
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration

Debugger
Der Debugger zeigt Spielerinformationen in einem modalen Fenster an. Siehe die Spielerinformationen Modal Dokument für vollständige Informationen.
Dock
dock Informationen:
- Datentyp: boolescher Wert
- Standardwert: true
- Falls explizit
false, wird der Player das sogenannte Dock, in dem der Videotitel und die Beschreibung angezeigt werden können, nicht enthalten.
embed_id
embed_id Informationen:
- Datentyp: string
- Standard:
undefined - Die diesem Player zugeordnete Video Cloud-Einbettungs-ID. Wenn der Wert ist
defaultes bedeutet, dass der Spieler kein untergeordneter Spieler ist. Ist dies nicht der Falldefault, handelt es sich um einen Wert, der das Elternteil des Spielers darstellt.
Fehler
errors Informationen:
- Datentyp: Objekt oder boolescher Wert
- Standardwert: true
- Eine explizite Einstellung
falseverhindert, dass der Player Videojs-Fehler einfügt, was das Fehlermeldungs-Plugin ist. Wenn dieser Wert auf "false" gesetzt wird, zeigt der Player den Zuschauern keine detaillierten Fehlermeldungen an, wenn ein Fehler auftritt. Fehler, die die Wiedergabe verhindern, werden weiterhin in der Webentwicklerkonsole angezeigt.
aufleuchten
flash Informationen:
- Datentyp: Objekt
- Standard:
undefined - Kann verwendet werden, um benutzerdefinierte Flash-Optionen bereitzustellen Video.js.
Steuerung im Vollbildmodus
fullscreenControl Informationen:
- Datentyp: boolescher Wert
- Standardwert: true
- Gibt an, ob das Vollbild-Control in der Kontrollleiste angezeigt werden soll
Das Folgende zeigt eine curl-Anweisung zum Festlegen der fullscreenControl Wert:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true,
"fullscreenControl": false
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Die folgenden beiden Screenshots zeigen den Player mit und ohne Vollbildsteuerung:


hls
hls Informationen:
- Datentyp: Objekt oder boolescher Wert
- Standardwert:
{} - In
falsediesem Fall unterstützt der Player kein Videojs-HTTP-Streaming. Andernfalls wird ein Objekt als Optionen für übergeben videojs-http-streaming.
Inaktiver Spieler
Es ist möglich, Spieler inaktiv zu machen. Möglicherweise möchten Sie dies tun, damit ein Player keine Inhalte mehr bereitstellt, aber kein 404-Fehler angezeigt wird, wenn ein gelöschter Player durchsucht wird.
Um einen Spieler zu deaktivieren, setzen Sie die player inactive Feldeigenschaft wie folgt auf true:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"player": {
"inactive": true
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Wenn Sie den Player aktivieren möchten, können Sie natürlich die inactive Eigentum an false.
Sobald der Player deaktiviert ist und ein Benutzer den Player durchsucht, wird die folgende Meldung angezeigt:

Sprache
language Informationen:
- Datentyp: string
- Standard:
undefined - Kann bereitgestellt werden, um die
langAttribut des<html>Element.
Sprachen
languages Informationen:
- Datentyp: String-Array
- Standard:
undefined - Kann ein Array von Zeichenfolgen sein, das bewirkt, dass die angegebenen Sprachen in den Player aufgenommen werden. Die einzigen gültigen Sprachen sind die in Video.js enthaltenen Sprachen. Siehe die Lokalisieren von Brightcove Player Dokument für weitere Informationen.
Schleife
loop Informationen:
- Bewirkt, dass das Video von vorne beginnt, sobald es endet.
Medien
Die media -Eigenschaft hat untergeordnete Eigenschaften, wie in der folgenden Tabelle gezeigt.
| Eigentum | Datentyp | Beschreibung |
|---|---|---|
| src | Schnur |
|
| Quellen | Reihe von Objekten |
|
| Titel | Schnur |
|
| poster.highres | Schnur |
|
| Höhe | Schnur |
|
| Weite | Schnur |
|
| Spuren | Reihe |
|
Im folgenden JSON sehen Sie a media Eigenschaft mit:
- EIN poster.highres Eigentum
- EIN Quellen Eigenschaft, die zwei Quellobjekte enthält, eines für ein HLS-Video und eines für ein MP4-Video
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
Die für die Wiedergabe ausgewählte Quelle wird durch die von Ihnen konfigurierte Videoreihenfolge und die Fähigkeiten des Browsers und des Geräts bestimmt, auf dem der Player geladen wird. Wenn Sie die Standardeinstellungen nicht geändert haben und HLS nativ unterstützt wird, überprüft der Player, ob eine der Quellen auf HLS-Videos verweist und wählt das erste gefundene aus. Wenn HLS nicht nativ unterstützt wird oder keine HLS-Videoquellen angegeben wurden, wird als nächstes die HTML-Wiedergabe versucht. Wie zuvor wird die erste abspielbare Quelle ausgewählt. Wenn die ersten beiden Versuche, das Video abzuspielen, fehlschlagen, wird ein Flash-Fallback versucht.
Zusammenfassend lässt sich sagen, dass die Wiedergabereihenfolge Ihr bevorzugtes Wiedergabemedium angibt und dann jede konfigurierte Option alle verfügbaren Quellen ausprobiert und die erste verwendet, die sie abspielen kann.
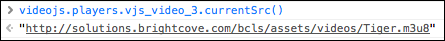
Sie können sehen, welche Quelle abgespielt wird, indem Sie die currentSrc() Funktion. Der folgende Screenshot zeigt die Verwendung der Funktion in einer Browserkonsole.

gedämpft
muted Informationen:
- Datentyp: boolescher Wert
- Standard: falsch
- Bestimmt, ob der Ton beim Laden des Players stummgeschaltet wird.
picture_in_picture_control
picture_in_picture_control Informationen:
- Datentyp: boolescher Wert
- Standardwert: true
- Gibt an, ob die integrierte Bild-in-Bild-Steuerung in der Steuerleiste angezeigt werden soll.
Wiedergaberaten
playback_rates Informationen:
- Datentyp: Reihe
- Standard: Keine
- Array von Wiedergaberaten, die in der Wiedergaberatensteuerung angezeigt werden sollen.
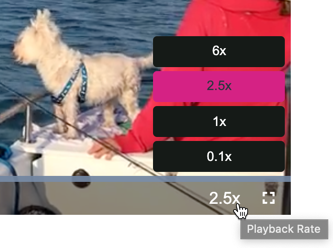
Die Werte werden gelesen und dann in einer Wiedergabegeschwindigkeitssteuerung in der Steuerleiste des Players dargestellt.

Sie können entweder Studio oder curl verwenden, um den Wert der Eigenschaft zu ändern:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playback_rates": [0.1,1,2.5,6]
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Spieler
player Informationen:
- Datentyp: Objekt
- Standard: Mit spielerspezifischen Informationen füllen
- Enthält zum Beispiel verschiedene Metadaten zu diesem Spieler
inactiveundtemplate.version.
play_button
play_button Informationen:
- Datentyp: Objekt
- Die folgenden Eigenschaften können über die Player-Konfiguration geändert werden:
Eigentum Typ Effekt schweben Schnur glowoderdarken; die Standardfarbe ist Rosa//FortschrittsfarbeForm Schnur squareoderrectangle; Standard ist ein KreisPosition Schnur topLeftodertopRight; Standard ist Mitte
Spieler-ID
player_id Informationen:
- Datentyp: string
- Die einem Player zugeordnete Video Cloud-Player-ID
Spielername
player_name Informationen:
- Datentyp: string
- Der einem Player zugeordnete Video Cloud-Playername - Hinweis: der
nameSie geben für den Spieler zurück alsplayer_namewenn Sie die Konfiguration erhalten, indem Sie setzenconfig.jsonam Ende der Player-Vorschau-URL (wird zurückgegeben alsnamewenn Sie die Konfiguration über die Player Management API erhalten. Aber du musst verwendennamewenn Sie den Player erstellen oder aktualisieren.
spielt online
playsinline Informationen:
- Datentyp: boolescher Wert
- Standard: falsch
- Aktiviert den Player für die Inline-Wiedergabe (für die Wiedergabe auf einigen Geräten erforderlich).
Wiedergabelisten
Es gibt jetzt zwei verschiedene Playlist-Implementierungen, die im Verwenden von Wiedergabelisten dokumentieren. Die Standardeinstellung ist Version 3. Informationen zur Konfiguration beider Versionen finden Sie hier.
Beide Konfigurationen zeigen, wie Sie Folgendes einstellen:
autoadvance: Zugeordnete Ganzzahl in Sekunden, um das Laden des nächsten Videos in der Wiedergabeliste zu verzögern; Wert von0zugewiesen verursacht keine Wartezeit zwischen den Videos; Wert vonnullzugewiesen wird, wird kein automatischer Vorlauf verursacht.playOnSelect: ZugewiesentrueWenn Sie also auf ein Element im Wiedergabelistenmenü klicken, wird das Video beim Laden abgespielt, auch wenn das vorherige Video im Player angehalten wurde.
Playlist-Version 3 (Standard)
Um Wiedergabelisten mit dem Plugin der Version 3 zu konfigurieren, verwenden Sie die Plugin-Registrierung. Hier ist eine curl-Anweisung, um die Verwendung des Playlist Version 3-Plugins zu konfigurieren:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x"
}
]
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
Siehe die Plugin-Registrierung Dokument für Informationen über seine Verwendung und Vorteile.
Um die einzustellen playOnSelect und autoadvance Optionen beim Erstellen des Players verwenden die folgenden:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x",
"options": {
"playOnSelect": true
}
}
],
"autoadvance": 2
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
Playlist-Version 1 (Legacy)
Zusätzlich zu autoadvance und playOnSelect zwei weitere Eigenschaften, die verwendet werden, um die Verwendung von Playlists Version 1 zu konfigurieren. Sie sind:
playlist: Zugewiesentruedamit ein Spieler Wiedergabelisten verwendet.adjusted: Zugewiesentruedamit der Player die Player-Dimensionen für die Playlist anpasst.
Hier ist eine curl-Anweisung, um drei der Playlist-bezogenen Eigenschaften festzulegen:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playlist": true,
"autoadvance": 2,
"studio_configuration": {
"player": {
"adjusted": true,
"height": "",
"width": ""
}
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Einstellen playOnSelect Verwenden Sie für Playlists Version 1 die folgende curl-Anweisung:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
{"playOnSelect": true}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Programmgesteuert feststellen, ob der Player eine Playlist enthält
Wenn Sie JavaScript auf einer Seite verwenden, die einen Player enthält, und überprüfen möchten, ob ein Playlist-Plugin verwendet wird, können Sie Folgendes verwenden:
player.hasPlugin('playlist')
Wenn Sie prüfen, ob ein Playlist-Plugin vorhanden ist und nicht auf einer Seite mit einem Player (z. B. wenn Sie eine Liste von Playern für die Verwendung mit einem Connector überprüfen), müssen Sie einen etwas komplizierteren Prozess verwenden. Sie würden die Konfiguration des Players lesen und dann prüfen, ob die Plugins Abschnitt der JSON des Players enthält "name": "bcPlaylistUi". Eine Lösung für diese Aufgabe folgt:
var theJSON = {},
pluginAra = [],
ifFound = [],
theJSONString =
'{"account_id":"1507807800001","autoadvance":0,"autoplay":false,"embed_id":"default","fullscreenControl":true,"id":"r1fbqySRZ","player":{"inactive":false,"template":{"locked":false,"name":"single-video-template","version":"6.8.3","version_alias":null}},"player_id":"r1fbqySRZ","player_name":"playlist v2 junk","playlist":true,"plugins":[{"injected_version":"2.1.2","name":"bcPlaylistUi","options":{"playOnSelect":true},"registry_id":"@brightcove/videojs-bc-playlist-ui","version":"2.x"}],"preload":"metadata","scripts":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.min.js"],"studio_configuration":{"player":{"adjusted":true,"height":150,"width":300}},"stylesheets":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.css"],"updated_at":"2017-10-30T18:06:07.800Z","video_cloud":{"policy_key":"BCpkADawqM2_X3Xxh3xln23EqlR3BETHrfycIPT-a7kqhBi6q8g3XOmTr3tEJiFoi_YmI7vfbJzS4mY0Un5RACc3jC8cLVqyvmfWFLI-tG5oJYGXNUrvOwRJYQEt2eVpMZnBd0FH22i7Mtk3","video":null}}';
theJSON = JSON.parse(theJSONString);
pluginAra = theJSON.plugins;
ifFound = pluginAra.filter(function(pluginAra) {
return pluginAra.name === "bcPlaylistUi"
});
if (ifFound.length === 1) {
console.log('Contains playlist plugin');
} else {
console.log('No playlist');
}
Plugins
Die plugins -Eigenschaft gibt die Reihenfolge zum Initialisieren von video.js-Plugins und alle benutzerdefinierten Einstellungen an, die auf sie angewendet werden. Das Plugin muss von einem entsprechenden scripts Eigenschafts-URL-Eintrag und bei Bedarf ein unterstützendes stylesheets URL. Jedes Element der plugins Array ist ein Objekt mit a name -Eigenschaft und kann auch eine optionale options Eigentum:
name: Der Name des video.js-Plug-ins, entnommen aus dem unterstützenden JavaScript-Codeoptions: Ein Objekt-Hash von Einstellungen überschreibt den Plugin zur Initialisierungszeit
Optionen Kind
In diesem options Child-Eigenschaft übergeben, übergeben Sie Daten, die bei der Initialisierung verwendet werden sollen. Der folgende JSON übergibt ein einzelnes Objekt im options.
"plugins": [{
"name": "navigateOnVideoEnd",
"options" : {"redirectURL": "https://docs.brightcove.com"}
}]
Dies gibt Ihnen die Möglichkeit, Daten über die Player-Konfiguration an ein Plugin zu übergeben. Um beispielsweise das oben gezeigte redirectURL Objekt zu verwenden, würden Sie im Plugin selbst Folgendes tun:
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on("ended", function () {
window.location.href = options.redirectURL;
});
});
Hinweis: Sie verwenden die Standard-Plugin-Implementierung, verwenden aber options als Parameter in der anonymen Funktion. Sie können dann mit options.propertyName Notation auf den Wert zugreifen.
Einige von Brightcove bereitgestellte Plugins verwenden die Plugin-Registrierung und die Konfiguration unterscheidet sich von der hier gezeigten. Siehe die Überblick: Plugin-Registrierung Dokument für detaillierte Informationen.
vorladen
preload Informationen:
- Datentyp: string
- Standardwert:
none - Das preload-Attribut informiert den Browser darüber, ob die Videodaten heruntergeladen werden sollen oder nicht, sobald das Video-Tag geladen wird. Die Optionen sind auto, Metadaten und keine.
-
automatisch: Zeigt an, dass die gesamte Videodatei heruntergeladen werden kann, auch wenn der Benutzer das Video schließlich nicht ansieht. Positiv ist, dass wenn der Zuschauer das Video abspielt, es sofort mit der Wiedergabe beginnen kann. Auf der negativen Seite erhöht diese Option den Bandbreitenverbrauch, da das Vorladen/Laden auch dann erfolgt, wenn der Zuschauer das Video nicht abspielt.
-
Metadaten (Standard): Laden Sie die Metadaten des Videos, die Informationen wie Dauer und Abmessungen des Videos enthalten. Diese Einstellung lädt auch mehrere Sekunden Videodaten.
-
keine: Laden Sie keine der Videodaten vorab. Dies wird warten, bis der Benutzer auf Play klickt, um mit dem Herunterladen zu beginnen.
<video-js preload ...>
or
{ "preload": "auto" }
query_string_to_window
query_string_to_window Informationen:
-
- Name:
query_string_to_window.target - Datentyp: string
- Beschreibung: Ein im Fenster zu erstellendes Zielobjekt, das mit der gesamten geparsten Abfragezeichenfolge gefüllt wird. Zum Beispiel eine Verwendung von
query_string_to_window.targetFolgendes in einer Player-Konfiguration gegeben:{ "query_string_to_window": {"target": "queryStringParams"} }?foo=bar&nums=1&nums=2window.queryStringParamsglobales Objekt wäre für den Player und die Plugins verfügbar:{ foo: 'bar', nums: ['1', '2'] }
- Name:
-
- Name:
query_string_to_window.globals - Datentyp: Reihe
- Beschreibung: Ein Array von Eigenschaftsnamen des Fensterobjekts, das aus Werten gefüllt wird, die in der Abfragezeichenfolge gefunden werden. Alle passenden Eigenschaften, die bereits für das
windowObjekt oder seine Prototypkette vorhanden sind, werden nicht festgelegt. Zum Beispiel eine Verwendung vonquery_string_to_window.globalsFolgendes in einer Player-Konfiguration gegeben:{ "query_string_to_window": { "globals": [ "foo", "nums", "self" ] } }?foo=bar&nums=1&nums=2&self=not-allowedwindowglobales Objekt mit den folgenden hinzugefügten Eigenschaften:window.foo; // 'bar' window.nums; // ['1', '2'] // Because `self` already exists on the `window` object, it will not be set // and a warning will be logged to the browser console. window.self; // window
- Name:
wiederholen
repeat Informationen:
- Datentyp ist
boolean - Führt dazu, dass eine Playlist wiederholt abgespielt wird, WENN der Player ein Playlist-Player ist. Auf der obersten Ebene der Player-Konfiguration einstellen.
reaktionsschnell
responsive Informationen:
- Datentyp: boolescher Wert
- Standardwert:
true - Einstellung dieser Option auf
truebewirkt, dass sich der Player basierend auf responsiven Breakpoints selbst anpasst (siehe: Haltepunkte Möglichkeit).
Ausführliche Informationen zur Aktivierung dieser Funktion finden Sie in den Versionshinweisen für Brightcove-Player 6.29.2.
Skripte
scripts Informationen:
- Der Datentyp ist ein Array von Strings, die auf JavaScript-Dateien verweisen, die im Player enthalten sind
- Kein Standardwert
- Zum Zeitpunkt der Erstellung des Players werden diese Dateien heruntergeladen und in die resultierende Ausgabe eingefügt, sodass sie nicht später zur Laufzeit abgerufen werden müssen
- Skripte werden in der angegebenen Reihenfolge eingefügt, sodass Sie Skripts, die voneinander abhängig sind, sicher einschließen können
Haut
skin Informationen:
- Datentyp: boolean oder string
- Standardwert: undefined
- Bestimmt die visuelle Stilvariante, die der Player verwendet. Dieser Wert spiegelt sich auch in den weltweit zugänglichen
bc.SKINEigenschaft im Browser. Es erkennt folgende Werte:Wert bc.SKIN Beschreibung „Graphit“ „Graphit“ Verwendet den alten Brightcove Player-Stil sowie einige Kompatibilitäts-Hacks. falsch „keine“ Deaktiviert alle Brightcove Player-Stile. Dies ist die Option, die Sie von Grund auf für eine stark angepasste Benutzeroberfläche verwenden können. undefiniert „Mond“ Das verlassen undefinedbewirkt, dass der Spieler den Standard-Skin (auch bekannt als Mond)."Saphir" "Saphir" Standard-Skin bei der Verwendung von Video Cloud Studio zum Erstellen von Playern, aber nicht der Standard für den Player selbst.
Stylesheets
stylesheets Informationen:
- Ein Array von URL-Strings, die auf CSS-Dateien verweisen, die im Player enthalten sein sollten
- Beim Erstellen des Players werden die zusätzlichen Stylesheets heruntergeladen und in den Player eingefügt, sodass sie nicht zur Laufzeit abgerufen werden müssen
- Stylesheets sind in der von Ihnen angegebenen Reihenfolge enthalten
Technischer Auftrag
techOrder Informationen:
- Datentyp: Reihe
- Standard: ['html5','flash']
- Standardmäßig führt Brightcove Player Technik zuerst Sortieren, wenn nach einer Quelle/Technologie-Kombination zum Abspielen von Videos gesucht wird. Das heißt, wenn Sie zwei Quellen und zwei Techniker haben, versucht der Player, jedes Video mit der ersten Technologie in der
techOrderOptionseigenschaft abzuspielen, bevor er die nächste Wiedergabetechnologie ausprobiert. Siehe die Handbuch: Wiedergabetechnologie Dokument für weitere Informationen.
Sie können die folgende curl-Anweisung verwenden, um die techOrder von der Standardeinstellung von ['html5','flash'] zu ['flash','html5']:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"techOrder": "['flash','html']"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
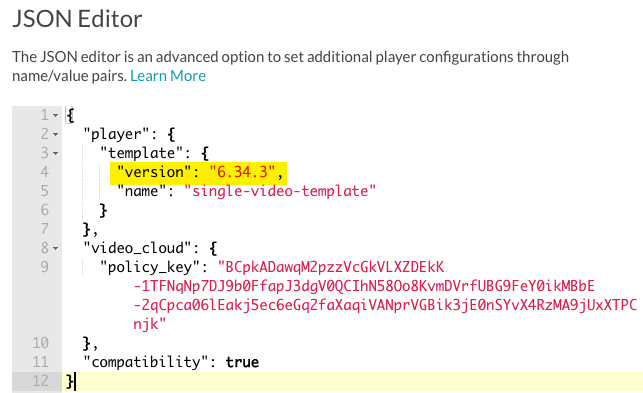
Ausführung
Sie können die Player-Version manuell einstellen, indem Sie die SPIELER Modul JSON-Editor.

video_cloud
Mit dieser Eigenschaft können Sie einen Player mit einem Video aus Ihrer Video Cloud-Bibliothek erstellen. Die folgende curl-Anweisung zeigt die Player-Erstellung mit der ID eines Video Cloud-Videos.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Video Cloud CURL 10 March",
"configuration": {
"video_cloud": {
"video": "4093372393001"
}
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
Beachten Sie, dass im Anfragetextobjekt name und description sind Eigenschaften der obersten Ebene, und alle anderen sind Eigenschaften der configuration Objekt. Irgendeiner von Konfigurationseigenschaften kann in die aufgenommen werden configuration wenn Sie den Player erstellen.
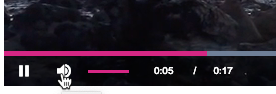
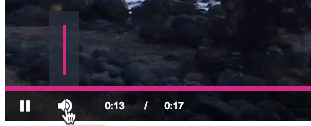
volume_orientation
volume_orientation Informationen:
- Datentyp: string
- Standard: horizontal
- Die
volume_orientation-Eigenschaft bestimmt, ob der Lautstärkeregler horizontal oder vertikal ausgerichtet ist.

Sie können entweder Studio oder curl verwenden, um den Wert der Eigenschaft zu ändern:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"volume_orientation": "vertical"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
vttjs
vttjs Informationen:
- Datentyp: string
- Standard: vjs.zencdn.net CDN
- Legt die URL fest, von der geladen werden soll vtt.js. Dies entspricht der Standardoption Video.js
vtt.js. Der Brightcove Player verwendetvttjsStattdessen kann ein gepunkteter Eigenschaftsname in der Player Management API nicht verwendet werden und kann an anderer Stelle problematisch sein. Die Option kann alsdata-vttjsAttribut, alsvttjsIframe-Abfrageparameter, alsvttjsSetup-Option odervttjsin der Player-Konfiguration festgelegt werden.
wait_for_ad_block_detect
wait_for_ad_block_detect Informationen:
- Datentyp: boolescher Wert
- Standardwert: undefined
- Wenn diese Option aktiviert ist
true, verzögert der Player den automatischen Initialisierungsprozess, bis die Erkennung von Werbeblockern eine Entscheidung getroffen hat. Dies kann die Initialisierung des Spielers um bis zu 100 Millisekunden verzögern. Dies muss nicht eingestellt werden auftruebeim Benutzenad_failoverda das verzögernde Verhalten in beiden Fällen auftritt.
