Quellcode
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Beispiel-App
Siehe den Stift CMS API Stichprobe: Bericht über Audioinhalte von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Einleitung
Mit Video Cloud können Sie reine Audioinhalte in Form von Videos ohne Videospur verwenden. Diese Videos werden jedoch in keiner Weise als "Nur Audio" gekennzeichnet. Wenn Sie also über eine große Bibliothek mit gemischten Audio- und Videoinhalten verfügen, ist es möglicherweise nicht offensichtlich, wie Sie einen Bericht zu Ihren Nur-Audio-Inhalten erstellen.
Es gibt Eigenschaften in den Wiedergaben, die Ihnen sagen, ob es sich nur um Audio handelt, aber die Eigenschaften unterscheiden sich für Videos, die mit dem alten Aufnahmesystem oder mit dem Dynamic Delivery-System aufgenommen wurden:
- Bei älteren Ingest-Videos hat jede Wiedergabe ein
audio_onlyEigenschaft, die ein boolescher Wert ist - Bei Dynamic Delivery-Videos hat jede Wiedergabe ein
media_typeEigenschaft, die auf gesetzt wirdaudioodervideo
In der Beispiel-App hier verwenden wir eine Funktion, die für beide Fälle prüft:
function isAudio(rendition) {
if (rendition.hasOwnProperty('audio_only') && rendition.audio_only === false) {
return false;
} else if (rendition.hasOwnProperty('media_type') && rendition.media_type === 'video') {
return false;
}
return true;
}
Hinweise zu diesem Beispiel
- Jedes Video in Video Cloud kann reine Audiowiedergaben aufweisen. In diesem Beispiel werden Inhalte identifiziert, die nur Audiowiedergaben und überprüft daher jede Wiedergabe. Es wäre einfach, den Code zu ändern, um einen Bericht zu Inhalten zu erstellen, der mindestens eine reine Audiowiedergabe enthält. Dies ist die einzige Änderung, die Sie am Beispielcode vornehmen müssen:
Vorhandener Code (zu finden auf reinen Audioinhalten):
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } else { // if any non-audio renditions, stop break; } } // check to see if all renditions are audio if (audioRenditions === renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } }Version der Funktion zum Identifizieren von Inhalten mit reinen Audiowiedergaben:
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } } // check to see if any renditions are audio if (audioRenditions > renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } } - Inhalt von Remote-Assets ist nicht überprüft, ob es nur Audio ist.
Berechtigung abrufen
So verwenden Sie die CMS API Sie benötigen die richtigen Anmeldeinformationen.
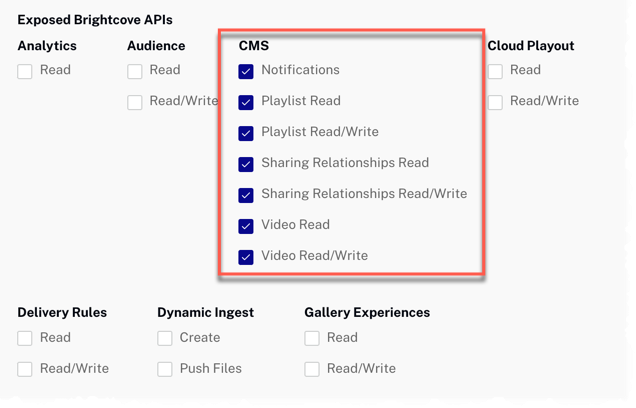
Der einfachste Weg, um Anmeldeinformationen zu erhalten, ist in den meisten Fällen der Abschnitt Studio-Admin-API-Authentifizierung (erfordert Administratorberechtigungen für Ihr Konto). Sehen Verwalten von Anmeldeinformationen für die API-Authentifizierung für Details. In den meisten Fällen möchten Sie wahrscheinlich nur Berechtigungen für alle erhalten CMS API Operation:

Wenn die von Ihnen benötigten Berechtigungen in Studio nicht verfügbar sind oder Sie sie lieber direkt von der OAuth-API erhalten möchten, verwenden Sie die Option Ihrer Wahl Erhalten Sie Client-Anmeldeinformationen unten aufgeführten Dokumente. Für welche Option Sie sich auch entscheiden, Sie müssen nach den richtigen Betriebsberechtigungen fragen. Folgendes kann mit cURL oder Postman verwendet werden, um alle Berechtigungen für die CMS-API zu erhalten:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die aktuelle Anzeige des Players um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
