Dieses Thema hilft Ihnen bei der Entscheidung, wann und wie Sie die Embed-APIs verwenden. Die Entscheidung zwischen der Verwendung der Player-Konfigurations-APIs oder der Einbettungs-APIs ist eine wichtige und der Inhalt dieses Dokuments wird Sie bei diesen Entscheidungen leiten.
Warum die Einbettungs-APIs verwenden?
Mit den Einbettungs-APIs können Sie mehrere Instanzen eines bestimmten Players erstellen. Man kann sich diese Spieler/Instanz-Beziehung gut als Eltern/Kind-Beziehung vorstellen. Der Einzelspieler ist der übergeordnete Spieler, und mit den Einbettungs-APIs erstellte Spieler sind untergeordnete Elemente des übergeordneten Spielers. Der übergeordnete Player verfügt über den Großteil der Eigenschaften, die Ihr Player haben soll, und dann können Sie die Einbettungs-APIs verwenden, um Teilmengen von Eigenschaften auf verschiedenen untergeordneten Playern anzupassen. Sie können beispielsweise unterschiedliche Medien laden oder unterschiedliche Plugins und Stylings mit unterschiedlichen untergeordneten Playern verwenden.
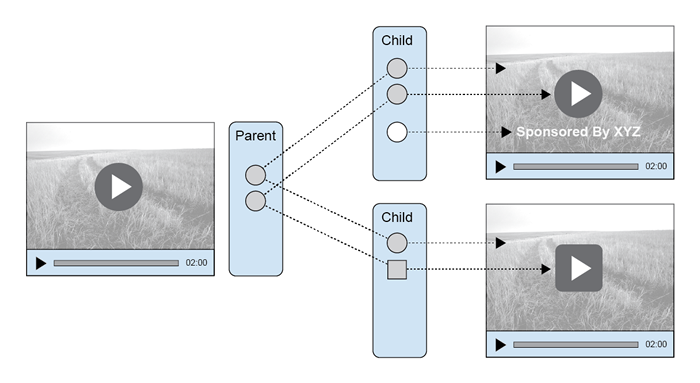
Die folgenden Diagramme helfen, die Funktionalität zu verdeutlichen. Darunter wird links der Elternteil und rechts zwei Kinderspieler angezeigt. Beachten Sie, dass:
- Das Poster wird von beiden Kindern geerbt
- Die Form des Play-Buttons wird vom oberen Child geerbt, während es vom unteren Child überschrieben wird
- Das oberste untergeordnete Element fügt eine Eigenschaft hinzu, in diesem Fall eine Überlagerung, die das übergeordnete Element nicht hat

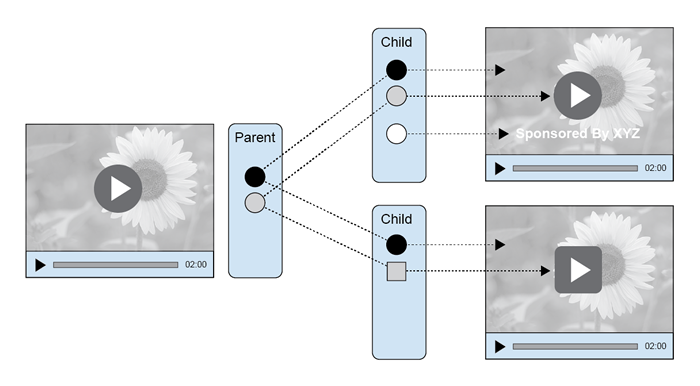
Ein weiteres starkes Merkmal dieser Eltern-Kind-Beziehung ist, dass die Vererbung im Gange ist. Das folgende Diagramm zeigt ein neues Poster, das dem übergeordneten Element zugewiesen ist, und beide untergeordneten Elemente erben diese Konfigurationsänderung.

Wann Sie die Einbettungs-APIs NICHT verwenden sollten
Es gibt zwar einige gute Gründe, die Einbettungs-APIs zu verwenden, wenn Ihr Anwendungsfall dies erfordert, aber es gibt auch einige gute Gründe, bei normalen Spielern zu bleiben. Hier sind ein paar:
- Untergeordnete Player können nicht mit Video Cloud Studio bearbeitet werden. Sie können untergeordnete Spieler nur über die Player Management API bearbeiten. Sie können den übergeordneten Player eines untergeordneten Players in Video Cloud Studio bearbeiten, eine Änderung am übergeordneten Player wirkt sich jedoch auf alle untergeordneten Player aus.
- Das Veröffentlichen eines übergeordneten Players kann lange dauern, wenn viele untergeordnete Player mit diesem übergeordneten Player verknüpft sind. Jeder untergeordnete Player wird separat veröffentlicht, und wenn Sie mehr als 30 untergeordnete Player haben, können Sie mit einigen Verzögerungen bei der Veröffentlichung Ihres untergeordneten Players rechnen. Dies wäre genau derselbe Fall, als würde man 30 reguläre Spieler gleichzeitig veröffentlichen.
Aus den oben genannten Gründen kann es sinnvoll sein, mit normalen Playern zu beginnen und dann Einbettungen auszuprobieren, wenn Sie die Notwendigkeit für untergeordnete Player sehen.
Video-Tag-Daten einbetten
Es gibt Unterschiede in der Notation zwischen Eltern- und Kinderspielern. Der standardmäßige In-Page-Player-Einbettungscode wird in diesem Format angezeigt:
<video-js
data-account="1507807800001"
data-player="HiAdwRZ7kK"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fluid"></video-js>
Die data-embed -Attribut bestimmt, ob der Spieler ein Elternteil oder ein Kind ist. Wenn der Wert ist default, ist der Spieler ein Elternteil. Wenn der Spieler ein Kind ist, data-embed Das Attribut enthält die ID des übergeordneten Spielers. Ein Beispiel dafür folgt:
Die data-embed -Attribut bestimmt, ob der Spieler ein Elternteil oder ein Kind ist. Wenn der Wert ist default, ist der Spieler ein Elternteil. Wenn der Spieler ein Kind ist, data-embed Das Attribut enthält die ID des übergeordneten Spielers. Ein Beispiel dafür folgt:
<video-js
data-account="1507807800001"
data-player="HiAdwRZ7kK"
data-embed="NURK56ZSV"
data-application-id=""
class="video-js" controls></video-js>
Notiere dass der data-player , das ist die Spieler-ID, ist die gleiche, aber die data-embed hat sich geändert von default an die ID des Kinderspielers.
URLs für untergeordnete Spieler
Wie unterscheidet man zwischen dem übergeordneten Spieler und den untergeordneten Spielern? Die URLs werden unterschiedlich sein. Die URL eines übergeordneten Spielers lautet beispielsweise:
//players.brightcove.net/1507807800001/HiAdwRZ7kK_default/index.min.js
Nachdem Sie die Einbettungs-APIs zum Erstellen eines untergeordneten Players verwendet haben, wird die ID des untergeordneten Players der URL des übergeordneten Elements hinzugefügt, wie hier gezeigt:
//players.brightcove.net/1507807800001/HiAdwRZ7kK_NURK56ZSV/index.min.js
Anwendungsfall für Eltern/Kind
Angenommen, Sie verwenden mehrere Videoplayer. Oft sind die gemeinsamen Funktionen der Player sehr ähnlich, aber in einigen Fällen möchten Sie den Player für spezielle Fälle optimieren. Sie können mehrere Player mithilfe der Player-Konfigurations-APIs erstellen mit POST und PATCH Dies kann jedoch zu erheblichen Wartungsproblemen führen. Angenommen, Sie möchten das Poster für alle Spieler ändern. Dies würde bedeuten, PATCH auf all die verschiedenen Spieler. Wenn Sie jedoch untergeordnete Spieler erstellen würden, würden Sie nur PATCH der übergeordnete Spieler und alle untergeordneten Spieler hätten automatisch das neue Poster.
Erstellungsprozess
Wenn Sie das getan haben Schritt für Schritt: Spielerverwaltung Sie haben gesehen, wie Sie curl-Anweisungen verwenden, um HTTP-Methoden an die Player Management API zu übermitteln. Der gleiche Ansatz wird hier verwendet.
Um einen Player zu erstellen, haben Sie höchstwahrscheinlich einige HTTP-Methoden mit den Player-Konfigurations-APIs verwendet, wie zum Beispiel:
- Erstellen Sie den Player mit a
POSTzu https://players.api.brightcove.com/v2/accounts/{account_id}/players - Aktualisieren Sie den Player mit a
PATCHzu https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration - Veröffentlichen Sie den aktualisierten Player mit a
POSTzu https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/publish
Ein ähnlicher Ansatz wird für Kinderspieler verwendet, die die Embed-APIs verwenden. Auf sehr hohem Niveau wirst du:
- Erstellen Sie einen untergeordneten Spieler mit a
POSTzu https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/bettet ein. Hinweis: Untergeordnete Player, die mit den Einbettungs-APIs erstellt wurden, werden bei der Erstellung selbst veröffentlicht, sodass eine Veröffentlichung bei der Erstellung untergeordneter Player nicht erforderlich ist, sondern nur beim Update des untergeordneten Players. - Aktualisieren Sie den untergeordneten Player mit a
PATCHzu https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/bettet / $ EMBED_ID / configuration ein - Veröffentlichen Sie den untergeordneten Player mit a
POSTzu https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/bettet / $ EMBED_ID / Publish ein
Der folgende Inhalt beschreibt den Vorgang im Detail.
Kinderspieler erstellen
Um einen untergeordneten Player zu erstellen, verwenden Sie ein HTTP POST Methode, wie hier gezeigt:
curl /
--header "Content-Type: application/json" /
--user $EMAIL /
--request POST /
--data '{
"media": {
"sources": [
{
"src":"https://solutions.brightcove.com/bcls/assets/videos/BirdsOfAFeather.mp4",
"type":"video/mp4"
}
],
"poster": {
"highres":"https://solutions.brightcove.com/bcls/assets/images/BirdsOfAFeather.jpg"
}
}
}' /
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds
Eine Beispielantwort auf die Erstellung eines untergeordneten Spielers lautet wie folgt:
{
"id": "be864624-8d85-4dfc-8fe6-4e9dd4c70417",
"url": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"embed_code": "<iframe src='//players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>",
"embed_in_page": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/in_page.embed",
"preview_url": "https://preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
Hinweis: Der untergeordnete Player veröffentlicht selbst bei der Erstellung, sodass der untergeordnete Player nach der Erstellung nicht veröffentlicht werden muss. Sie müssen den Child-Player trotzdem veröffentlichen, wenn er mit einer PATCH Methode geändert wird. An dieser Stelle sind die Vorschauinformationen nicht hilfreich, da Sie den veröffentlichten untergeordneten Player sofort nach der Erstellung verwenden können.
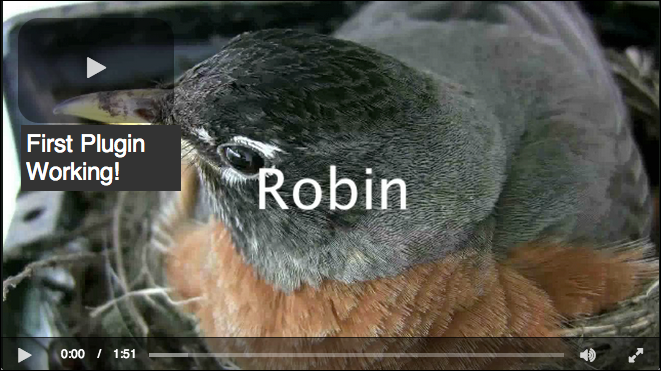
Sie können jetzt die url -Eigenschaft des untergeordneten Spielers, um die Ergebnisse anzuzeigen. Im folgenden Beispiel wurde der untergeordnete Player dem in der Schritt-für-Schritt-Anleitung erstellten übergeordneten Player hinzugefügt: Spielerverwaltung. Sie sehen das neue Poster und das neue Video, aber das Overlay-Plugin des übergeordneten Players ist noch vorhanden.

Kinderspieler aktualisieren
Um den untergeordneten Player zu aktualisieren, verwenden Sie ein HTTP PATCH Methode. Die folgende curl-Anweisung aktualisiert die poster Eigentum. Es wird davon ausgegangen, dass Sie die $EMBED_ID Umgebungsvariable entsprechend:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request PATCH
--data '{
"media": {
"poster": {
"highres":"https://solutions.brightcove.com/bcls/assets/images/Water-Splashing.jpg"
}
}
}'
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID/configuration
Die Antwort enthält Vorschauinformationen für beide a preview_url und preview_embed_code Code:
{
"preview_url": "https://preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
Untergeordneten Player veröffentlichen
Sobald der untergeordnete Player geändert wurde, müssen Sie ihn veröffentlichen. Seien Sie sicher, dass $EMBED_ID Umgebungsvariable gesetzt und Sie können dann den neu geänderten untergeordneten Player veröffentlichen:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request POST
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID/publish
Die Antwort enthält die wichtigen Informationen, die für die Verwendung des untergeordneten Players erforderlich sind, ähnlich wie das Veröffentlichen eines Players:
{
"id": "be864624-8d85-4dfc-8fe6-4e9dd4c70417",
"url": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"embed_code": "<iframe src='//players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>",
"embed_in_page": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/in_page.embed"
}
Kinderinformationen anzeigen
Sie können das HTTP verwenden GET -Methode zum Abrufen der Informationen über einen untergeordneten Player. Ein Beispiel für eine curl-Anweisung ist:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request GET
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds
Es wird eine ziemlich große Menge an JSON-Daten zurückgegeben.
Kinderspieler löschen
Sie können einen untergeordneten Player auch löschen, indem Sie die DELETE Methode. Hier ist ein Beispiel für eine curl-Anweisung zum Löschen eines untergeordneten Spielers:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request DELETE
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID
Dies betrifft natürlich nur den untergeordneten Spieler und nicht den übergeordneten Spieler.
