Einleitung
Cue-Punkte sind festgelegte Stellen auf der Video-Timeline. Wenn das Video abgespielt wird, wird jedes Mal, wenn ein Cue-Point erreicht wird, automatisch ein Ereignis übertragen - mit der Player-API können Sie auf diese Ereignisse hören und jede gewünschte Aktion ausführen. Darüber hinaus können Sie alle Cue-Point-Informationen aus den im Player gespeicherten Video-Metadaten lesen mediainfo Objekt, mit dem Sie Markieren Sie die Cue-Punkte auf der Video-Timeline irgendwie, wenn du willst.
Es gibt zwei Arten von Cue-Points:
- Anzeigen-Cue-Points: Diese werden verwendet, um Stellen zu markieren, an denen eine Anzeigenanfrage gestellt werden sollte (wenn das Video und der Player für Werbung aktiviert sind).
- Code-Cue-Points: Diese werden verwendet, um mithilfe der Player-API eine Aktion auszuführen. Einige typische Anwendungen sind die Anzeige einer Art Call-to-Action (CTA) oder die Anzeige von Bildern oder Texten zu Videoinhalten, möglicherweise als Video-Overlay oder In die Seite um den Player herum.
Beispiel-App
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.Siehe den Stift CMS-API-Beispiel: Fügen Sie Cue-Points von Brightcove Learning Services ( @rcrooks1969) auf CodePen hinzu.
Überblick über die Implementierung
Sie können Cue-Punkte hinzufügen in das Studio Media-Modul. Sie können sie auch mithilfe der CMS-API hinzufügen. Dies ist die Methode, die wir in diesem Beispiel verwenden werden.
HTTP-Methode
Cue-Punkte können entweder hinzugefügt werden, wenn Sie Erstelle das Video oder später mit an Update-Anfrage. In diesem Beispiel fügen wir sie einem vorhandenen Video hinzu, indem wir a Video-Update Anfrage, was bedeutet, dass Sie die PATCH Methode.
Endpunkt
Der Endpunkt für die Videoaktualisierungsanfrage ist:
https://cms.api.brightcove.com/v1/accounts/account_id/videos/video_id
Anfragetext
Der Anfragetext ist ein JSON-Objekt, das viele Videometadatenelemente enthalten kann. Hier schauen wir uns nur die an cue_points -Feld, das auf ein Array von Cue-Point-Objekten festgelegt ist, wie im folgenden Beispiel:
{
"cue_points": [
{
"name": "Ad Cue Point",
"type": "AD",
"time": 2.0,
"metadata": null,
"force_stop": false
},
{
"name": "Code Cue Point",
"type": "CODE",
"time": 4.0,
"metadata": "The metadata might be text or the url for an image to display",
"force_stop": true
}
]
}
Cue-Point-Objektfelder
Nachfolgend finden Sie eine Beschreibung der Felder für Cue-Point-Objekte.
| Feld | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
name |
Schnur | nein | Ein beliebiger Name - dies kann nützlich sein, um einen bestimmten Cue-Point in Ihrem Player-API-Code zu identifizieren |
type |
Schnur | Ja | Muss sein AD oder CODE |
time |
Nummer | Ja | Zeit für den Cue-Punkt in Sekunden ab dem Beginn des Videos [1] |
metadata |
Schnur | nein | Beliebige Zeichenfolge mit bis zu 128 Einzelbyte-Zeichen – dies können nützliche Informationen für Ihren Cue-Point-Event-Handler sein, z. B. der Text für ein Overlay oder die Position eines anzuzeigenden Bildes |
force_stop |
boolesch | nein | Ob das Video angehalten werden soll, wenn der Cue-Point erreicht force_stop ist (wird vom Brightcove Player ignoriert und es gibt derzeit keine Pläne, dies zu unterstützen, aber Sie können das Video manuell in Ihrem Cue-Point-Event-Handler anhalten) |
Hinweise
- [1] Technisch gesehen ist der Cue-Punkt aktiv, bis der nächste Cue-Punkt erreicht ist. Daher wird im Cue-Points-Array, das Sie vom Brightcove-Player abrufen können, ein angezeigt
startTimeundendTimeauch bei atimefür den Cue-Point.
Authentifizierungsdaten abrufen
So verwenden Sie die CMS API Sie benötigen die richtigen Anmeldeinformationen.
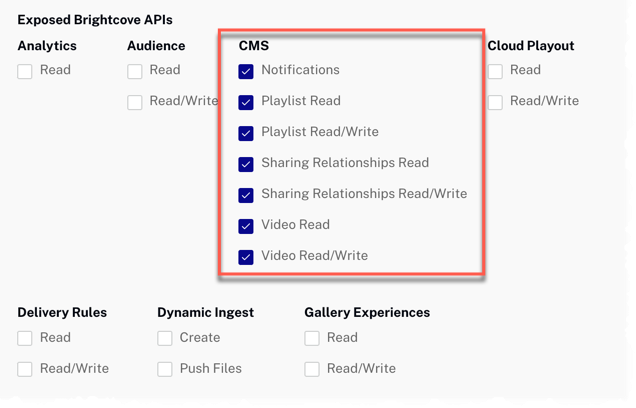
Der einfachste Weg, um Anmeldeinformationen zu erhalten, ist in den meisten Fällen der Abschnitt Studio-Admin-API-Authentifizierung (erfordert Administratorberechtigungen für Ihr Konto). Sehen Verwalten von Anmeldeinformationen für die API-Authentifizierung für Details. In den meisten Fällen möchten Sie wahrscheinlich nur Berechtigungen für alle erhalten CMS API Operation:

Wenn die benötigten Berechtigungen in Studio nicht verfügbar sind oder wenn Sie sie lieber direkt von der OAuth-API erhalten möchten, verwenden Sie Ihre Wahl aus der Erhalten Sie Client-Anmeldeinformationen unten aufgeführten Dokumente. Für welche Option Sie sich auch entscheiden, Sie müssen nach den richtigen Betriebsberechtigungen fragen. Folgendes kann mit cURL oder Postman verwendet werden, um alle Berechtigungen für die CMS-API zu erhalten:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
CodePen verwenden
- Schalten Sie die aktuelle Anzeige der App um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
