Überblick
Das Dynamic Ingest API Anruf ist genau das gleiche wie für neue Videos aufnehmen - Der einzige Unterschied besteht darin, dass Sie keinen vorherigen Anruf bei der CMS API um das Videoobjekt im Video Cloud-System zu erstellen und eine ID dafür zu erhalten. Wenn die Quellvideodatei unter der angegebenen URL dieselbe ist, die ursprünglich aufgenommen wurde, erhalten Sie einfach einen neuen Satz von Wiedergaben. Wenn die Quelldatei neu ist, ersetzen Sie das vorhandene Video. Alle Videos bleiben mit vorhandenen Wiedergabeversionen abspielbar, bis die Neutranscodierung abgeschlossen ist.
Hinweise zur Implementierung
Zum Abrufen von Zugriffstoken und Ausführen der API-Aufrufe wird ein von Brightcove Learning-Diensten erstellter Proxy verwendet.
Anmeldeinformationen erhalten
Um ein client_id und zu erhalten client_secret, müssen Sie zur OAuth UI gehen und diese App registrieren:
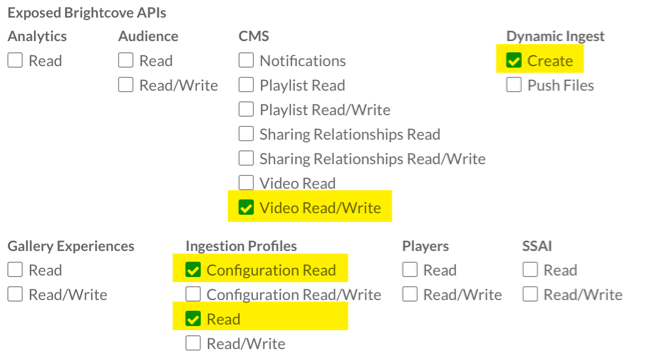
Dies sind die Berechtigungen, die Sie benötigen:

Sie können Ihre Anmeldeinformationen auch über CURL oder Postman abrufen - siehe:
Wenn Sie Anmeldeinformationen direkt von der API erhalten, benötigen Sie dies die Berechtigungen:
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Ratenbegrenzung
Sehen Empfohlene Vorgehensweise für Informationen zur Ratenbegrenzung.
Video-App ersetzen
Quellcode
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Beispiel-App
Siehe den Stift Beispiel für eine dynamische Ingest-API: Ersetzen von Videos (Dynamic Delivery) durch Brightcove Learning Services (@rcrooks1969) auf CodePen.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die aktuelle Anzeige des Players um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
