Überblick
In diesem Beispiel zeigen wir Videos von einem Konto 20 zu einem Zeitpunkt (unter Verwendung der CMS-API) an und erlauben dem Benutzer, WebVTT-Untertitel zu einem oder mehreren der angezeigten Videos hinzuzufügen. Das Beispiel kann leicht geändert werden, um stattdessen Miniatur- und/oder Posterbilder hinzuzufügen oder die Videos neu zu transkodieren. Der Hauptpunkt des Beispiels besteht darin, über die grundlegenden API-Anforderungen hinauszugehen und Ihnen zu zeigen, wie Sie sie zu einer echten App zusammenfügen.
Unten sehen Sie eine schematische Ansicht der App-Logik.

Die App ist auch so konzipiert, dass sie von mehreren Benutzern auf einem oder mehreren Konten verwendet werden kann. Es tut dies nicht wirklich, aber in der folgenden Erklärung sehen Sie, wo die Hooks sind, um Benutzerinformationen aus einem Backend-System abzurufen. (Alternativ können Sie die Benutzer bei jeder Verwendung nach Konto-IDs und Client-Anmeldeinformationen fragen, wie dies bei den meisten unserer API-Beispiele der Fall ist.)
Anmeldeinformationen erhalten
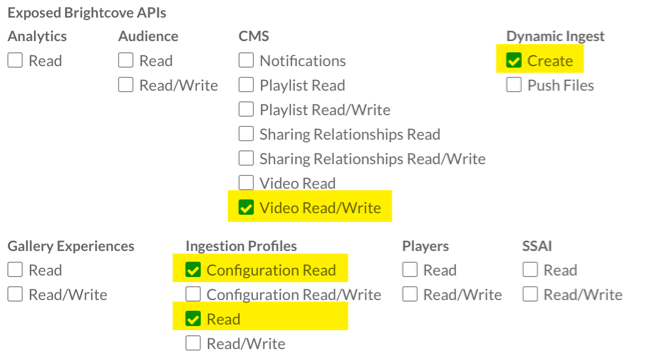
Um ein client_id und zu erhalten client_secret, müssen Sie zur OAuth UI gehen und diese App registrieren:
Dies sind die Berechtigungen, die Sie benötigen:

Sie können Ihre Anmeldeinformationen auch über CURL oder Postman abrufen - siehe:
Wenn Sie Anmeldeinformationen direkt von der API erhalten, benötigen Sie dies die Berechtigungen:
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Ratenbegrenzung
Sehen Empfohlene Vorgehensweise für Informationen zur Ratenbegrenzung.
Die App
Quellcode
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Beispiel-App
Siehe den Stift Dynamic Ingest API Stichprobe: Fügen Sie Texttracks von Brightcove Learning Services (@rcrooks1969) auf CodePen hinzu.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die aktuelle Anzeige des Players um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
