Beispiel-App
Quellcode
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Beispiel-App
Siehe den Stift CMS API Stichprobe: Video-Sitemap-Generator von Brightcove Learning Services (@rcrooks1969) auf CodePen.
Einleitung
Bevor Sie diese App verwenden, sollten Sie lesen Machen Sie Ihren Videoinhalt indexierbar um den Zweck von Video-Sitemaps und Strategien zur Automatisierung ihrer Generierung mithilfe der CMS-API besser zu verstehen. Das Generieren der XML für die Sitemap ist ziemlich einfach. Die größte Herausforderung besteht darin, dass Sie für jedes Video eine eindeutige URL angeben müssen CMS API hat keinen automatischen Zugriff auf diese Informationen. Um dies zu überwinden, gibt es ein paar Dinge, die Sie tun können:
- Fügen Sie den Videometadaten die URL hinzu, unter der das Video veröffentlicht wird. Der einfachste Weg, dies zu tun, besteht darin, ein benutzerdefiniertes Metadatenfeld zu erstellen, in dem die URL gespeichert wird.
- Hosten Sie die Videos auf einer einzigen Seite, indem Sie einen URL-Parameter verwenden, um das Video anzugeben
idoderreference_iddas benutzerdefinierte JavaScript auf der Seite verwendet, um das Video in den Player zu laden.Es gibt verschiedene Möglichkeiten, den Wert eines bestimmten URL-Parameters für die Seite abzurufen. Nachfolgend finden Sie eine Funktion, die wir in einigen unserer Beispiel-Apps verwenden:
/** * gets value of a URL param on current page URL if exists * @param {string} name the param you want the value of * @return {string} result value of param if exists or null */ function getURLparam(name) { var regex, results; name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]"); regex = new RegExp("[\\?&]" + name + "=([^&#]*)"); results = regex.exec(location.search); return results === null ? null : decodeURIComponent(results[1].replace(/\+/g, " ")); }Sobald Sie das
idOder habenreference_id, müssen Sie es dem Player hinzufügen. Wie Sie das tun, hängt davon ab, ob Sie den standardmäßigen (iframe) oder den erweiterten (In-Page-) Player-Einbettungscode verwenden. Am einfachsten und sichersten ist es wahrscheinlich zu den Player dynamisch laden (oder nicht, wenn aus irgendeinem Grund der URL-Parameter mit der ID nicht vorhanden ist).Ein Beispiel für eine einzelne HTML-Seite, die für diesen Zweck verwendet werden kann, ist document in the Einzelne Seite Abschnitt unten.
Mit der folgenden Beispiel-App können Sie beide Methoden verwenden – Sie müssen sie nur angeben, indem Sie Informationen in die entsprechenden Felder eingeben.
Hinweise zur Beispiel-App:
- Die App stellt eine Anfrage an die Analytics API Wenn die von Ihnen angegebenen Client-Anmeldeinformationen keine Berechtigungen für die Analytics-API enthalten, schlägt die App fehl.
- Die maximale Anzahl von Videos, die aufgenommen werden können, beträgt 50.000 und es gibt auch eine Begrenzung der Dateigröße von 50 MB, die Sie mit weniger als 50.000 Videos erreichen können. Wenn Sie mehr Videos einfügen möchten, müssen Sie diese in mehrere Sitemaps aufteilen und eine Sitemap-Indexdatei hinzufügen. Sehen Sitemap-Dokumentation von Google für mehr Informationen.
- Die von der Beispiel-App generierte Sitemap enthält einige der optionalen Tags für Videos nicht (Informationen dazu finden Sie im oben genannten Google-Dokument). Wenn Sie diese einbinden möchten, können Sie den Code aus dieser App nehmen und eine modifizierte Version erstellen. Es gibt Kommentare im JavaScript- und HTML-Code, um anzugeben, was Sie tun müssen.
Optionale Tags enthalten oder nicht Tags enthalten Tags nicht enthalten - player_loc
- Dauer
- Verfallsdatum (falls zutreffend)
- view_count
- Datum der Veröffentlichung
- familienfreundlich
- (Geo-)Einschränkung (falls zutreffend)
- content_loc
- Bewertung
- Bahnsteig
- Preis
- erfordert_Abonnement
- Uploader
- live
- Tag
- Kategorie
- gallery_loc
- Videos werden übersprungen, wenn sie die folgenden Bedingungen nicht erfüllen:
- Wenn Sie die URL der Videoseite in einem benutzerdefinierten Feld speichern, jedes Video, das keinen Wert für dieses benutzerdefinierte Feld hat
- Wenn Sie eine einzelne Seite zum Hosten Ihrer Videos verwenden und die
reference_idum sie aufzunehmen, und das Video fehlt areference_id - Das Video hat kein Miniaturbild
- Das Video hat keine MP4-Wiedergabe
- Das Video ist inaktiv
- Das Video soll zu einem späteren Zeitpunkt starten
- Das Video sollte vor dem aktuellen Datum enden
Beachten Sie, dass ich für jedes übersprungene Video eine Nachricht in der Browser-Konsole mit dem Grund und der Video-ID protokolliere.
Schließlich, wenn Sie Ihre Sitemap nach der Generierung validieren möchten, gibt es dafür mehrere kostenlose Tools im Web - zum Beispiel:
Berechtigung abrufen
So verwenden Sie die CMS API Sie benötigen die richtigen Anmeldeinformationen.
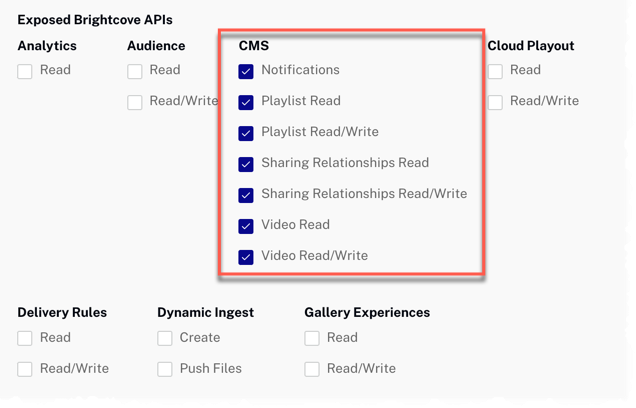
Der einfachste Weg, um Anmeldeinformationen zu erhalten, ist in den meisten Fällen der Abschnitt Studio-Admin-API-Authentifizierung (erfordert Administratorberechtigungen für Ihr Konto). Sehen Verwalten von Anmeldeinformationen für die API-Authentifizierung für Details. In den meisten Fällen möchten Sie wahrscheinlich nur Berechtigungen für alle erhalten CMS API Operation:

Wenn die benötigten Berechtigungen in Studio nicht verfügbar sind oder wenn Sie sie lieber direkt von der OAuth-API erhalten möchten, verwenden Sie Ihre Wahl aus der Erhalten Sie Client-Anmeldeinformationen unten aufgeführten Dokumente. Für welche Option Sie sich auch entscheiden, Sie müssen nach den richtigen Betriebsberechtigungen fragen. Folgendes kann mit cURL, Postman oder unserer Online-App verwendet werden, um alle Berechtigungen für die CMS-API zu erhalten:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
"video-cloud/analytics/read"
]
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die aktuelle Anzeige des Players um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Einzelne Seite
Wie oben erwähnt, können Sie eine HTML-Seite erstellen, die für den Speicherort jedes Videos verwendet werden kann. Die App ändert die URL für die Seite mithilfe eines Abfrageparameters, der die Video-ID definiert, die die Seite verwenden soll. Die App generiert beispielsweise JSON, das Standort-URLs ähnlich den folgenden für den Standort der Videoseiten enthält:
<loc>
<![CDATA[https://my.site.net/videos.html?videoId=5984663997001]]>
</loc>
...
<loc>
<![CDATA[https://my.site.net/videos.html?videoId=5982130568001]]>
</loc>
Beachten Sie, dass sich nur die Video-ID ändert.
Die eigentliche HTML-Seite liest die Video-ID Der URL-Parameter generiert dann dynamisch einen Player unter Verwendung der von der URL erhaltenen Video-ID. Die gesamte HTML-Seite sieht wie folgt aus:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Load Player Dynamically from URL Param</title>
<!-- Page styles -->
<style>
.video-js {
width: 640px;
height: 360px;
}
</style>
</head>
<body>
<div id="placeHolder"></div>
<!-- custom script -->
<script type="text/JavaScript">
var myPlayer,
playerHTML,
playerData = {},
theURLParam = '',
// Set the account ID to your account
myAccountId = '1507807800001';
// Read URL param for video ID
theURLParam = geturlparam('videoId');
// Assign data for the player instantiation
playerData = {
'accountId': myAccountId,
'playerId': 'default',
'videoId': theURLParam
};
// Call function that builds player
addPlayer();
/**
* gets value of a url param on current page url if exists
* @param {string} name the param you want the value of
* @return {string} result value of param if exists or null
*/
function geturlparam(name) {
var regex,
results;
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
regex = new RegExp("[\\?&]" + name + "=([^&#]*)");
results = regex.exec(location.search);
return results === null ? null : decodeURIComponent(results[1].replace(/\+/g, " "));
};
// Dynamically adds player to page
function addPlayer() {
// Dynamically build the player video element
playerHTML = '<video-js id=\"myPlayerID\" data-video-id=\"' + playerData.videoId + '\" data-account=\"' + playerData.accountId + '\" data-player=\"' + playerData.playerId + '\" data-embed=\"default\" class=\"video-js\" controls></video-js>';
// Inject the player code into the DOM
document.getElementById('placeHolder').innerHTML = playerHTML;
// Add and execute the player script tag
var s = document.createElement('script');
s.src = "https://players.brightcove.net/" + playerData.accountId + "/" + playerData.playerId + "_default/index.min.js";
document.body.appendChild(s);
s.onload = callback;
}
// Initialize the player and start the video
function callback() {
myPlayer = bc('myPlayerID');
// Can also use the following to assign a player instance to the variable if you choose not to use IDs for elements directly
// myPlayer = bc(document.getElementById('myPlayerID'));
myPlayer.on('loadedmetadata', function () {
// Mute the audio track, if there is one, so video will autoplay on button click
myPlayer.muted(true);
myPlayer.play();
})
}
</script>
</body>
</html>
Sie müssen Ihre Kontonummer eingeben. Eine vollständige Erklärung des Codes finden Sie im Brightcove-Player-Beispiel: Den Player dynamisch laden dokumentieren.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Ein Beispielproxy, der dem von uns verwendeten sehr ähnlich ist, aber ohne die Prüfungen, die Anfragen von Nicht-BrightCove-Domänen blockieren, kann in diesem GitHub-Repository gefunden werden. Dort finden Sie auch grundlegende Anweisungen zur Verwendung und eine ausführlichere Anleitung zum Erstellen von Apps rund um den Proxy unter Verwenden der REST-APIs.
