Einleitung
Das Abrufen von Zugriffstoken ist für die meisten Arbeiten mit den Brightcove-APIs ein entscheidender Vorgang, da die meisten von ihnen Zugriffstoken zum Authentifizieren von Anforderungen verwenden.
Eine vollständige Erläuterung der Zugriffstoken finden Sie unter So funktioniert der Brightcove OAuth-Dienst und Zugriffstoken erhalten.
In diesem Beispiel wird gezeigt, wie Sie ein Zugriffstoken von einer Web-App abrufen. Da die OAuth-API nicht CORS-fähig ist und Anfragen von der Serverseite gestellt werden müssen, sendet die App Informationen an einen Proxy, der dann die API-Anfrage stellt und die Antwort zurück an den Client sendet. Der Proxy hier ist in PHP geschrieben, aber jede serverseitige Sprache reicht aus - Sie müssen nur in der Lage sein, eine POST-Anfrage über das Internet an die App zu senden.
Anmeldeinformationen erhalten
Um ein client_id und zu erhalten client_secret, müssen Sie zur OAuth UI gehen und diese App registrieren:
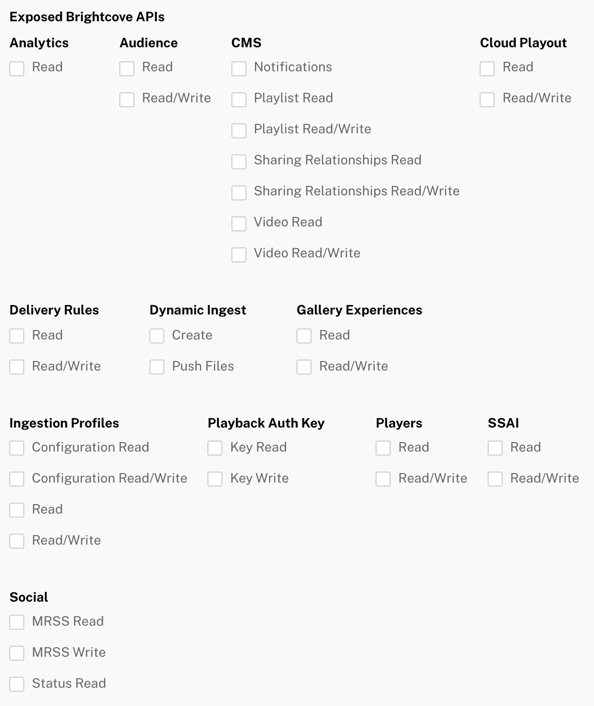
Diese wählen die Berechtigungen aus, die Sie für die API benötigen, die Sie verwenden werden:

Sie können Ihre Anmeldeinformationen auch über CURL oder Postman abrufen - siehe:
Wenn Sie Anmeldeinformationen direkt von der OAuth-API abrufen, lesen Sie API-Operationen für Client-Anmeldeinformationen-Anforderungen für die Berechtigungen, die Sie für verschiedene API-Operationen benötigen.
Zugriffstoken-App abrufen
Quellcode
Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Beispiel-App
Siehe den Stift OAuth-API-Beispiel: Holen Sie sich ein Zugriffstoken von Brightcove Learning Services (@rcrooks1969) auf CodePen.
CodePen verwenden
Hier sind einige Tipps zur effektiven Verwendung des obigen CodePen:
- Schalten Sie die aktuelle Anzeige des Players um, indem Sie auf klicken Ergebnis Taste.
- Drücke den HTML/CSS/JS Tasten, um EINEN der Codetypen anzuzeigen.
- Klicken Auf CodePen bearbeiten in der oberen rechten Ecke, um diesen CodePen Ihrem eigenen Konto zuzuordnen.
- Suchen Sie den gesamten Code, der mit diesem Beispiel verknüpft ist, in diesem GitHub-Repository.
Proxy-Code
Um Ihre eigene Version der Beispiel-App auf dieser Seite zu erstellen, müssen Sie Ihren eigenen Proxy erstellen und hosten. (Die von Brightcove Learning Services verwendeten Proxys akzeptieren nur Anfragen von Brightcove-Domains.) Eine Version des Proxy-Codes ohne die Ursprungseinschränkungen wird unten angezeigt.
<? php
/**
* access-token-proxy.php - Proxy für Brightcove RESTful-APIs
* erhält ein Zugriffstoken und gibt es zurück
* Zugriff auf:
* (Beachten Sie, dass Sie * immer * über HTTPS auf den Proxy zugreifen sollten)
* Methode: BEITRAG
*
* @post {string} client_id - OAuth2-Client-ID mit ausreichenden Berechtigungen für die Anforderung
* @post {string} client_secret - OAuth2-Clientgeheimnis mit ausreichenden Berechtigungen für die Anforderung
*
* @returns {string} $ response - Von der OAuth-API empfangene JSON-Antwort
* /
// CORS-Aktivierung und andere Header
header („Access-Control-Allow-Origin: *“);
header („Inhaltstyp: Anwendung/JSON“);
header („X-Content-Type-Optionen: nosniff“);
header („X-XSS-Schutz“);
// Beachten Sie, dass Sie diesen Proxy für einen einzelnen Berechtigungsnachweis verwenden
// Sie können einfach die Client-ID und das Geheimnis unten fest codieren, anstatt sie zu übergeben
$ client_id = $ _POST ["client_id"];
$ client_secret = $ _POST ["client_secret"];
$ auth_string = "{$ client_id}: {$ client_secret}";
$ request = "https://oauth.brightcove.com/v4/access_token?grant_type=client_credentials";
$ ch = curl_init ($ request);
curl_setopt_array ($ ch, array (
CURLOPT_POST => TRUE,
CURLOPT_RETURNTRANSFER => WAHR,
CURLOPT_SSL_VERIFYPEER => FALSCH,
CURLOPT_USERPWD => $ auth_string,
CURLOPT_HTTPHEADER => Array (
'Inhaltstyp: application / x-www-form-urlencoded',
)
));
$ response = curl_exec ($ ch);
curl_close ($ ch);
// Auf Fehler prüfen
if ($ response === FALSE) {
die (curl_error ($ ch));
echo 'Ein Fehler ist aufgetreten';
} sonst {
echo $ response;
}
? >
