Überblick
Die Implementierung von Brightcove besteht aus zwei Teilen:
-
Die OAuth-API – bietet Zugriff auf alle verfügbaren OAuth-Funktionen
-
Die Benutzeroberfläche für OAuth-Anmeldeinformationen – auf die über die Kontoeinstellungen-Benutzeroberfläche in Studio zugegriffen werden kann, bietet die Benutzeroberfläche eine einfache Möglichkeit, Apps zu registrieren, die Brightcove-APIs verwenden, und eine Client-ID und ein Client-Geheimnis für sie zu generieren. Sehen Anmeldeinformationen für die API-Authentifizierung verwalten Anweisungen zur Verwendung der OAuth-Benutzeroberfläche.
Siehe auch die API-Referenz.
Glossar der Begriffe
- OAuth
-
Ein offener Standard für die Autorisierung. OAuth bietet Clientanwendungen im Auftrag eines Ressourcenbesitzers einen "sicheren delegierten Zugriff" auf Serverressourcen. OAuth ermöglicht im Wesentlichen die Ausgabe von Zugriffstoken an Clients von Drittanbietern durch einen Autorisierungsserver mit Zustimmung des Ressourcenbesitzers. Der Client verwendet dann das Zugriffstoken, um auf die geschützten Ressourcen zuzugreifen, die vom Ressourcenserver gehostet werden
- Geltungsbereich
-
Ein Datenobjekt, das einen Satz von Ressourcen (auf den über eine API zugegriffen werden kann) und einige Operationen auf diesen Ressourcen (wie "Lesen" und "Schreiben") beschreibt. Der Umfang eines Zugriffstokens schränkt die Möglichkeiten ein, die Sie durch die Präsentation dieses Tokens ausführen können.
- Auftraggeber
-
Eine App, die von einem Endbenutzer verwendet wird, um über eine Brightcove-API auf eine Ressource zuzugreifen.
- Kunden-ID
-
Ein eindeutiger Bezeichner für einen Client, der vom OAuth-Dienst generiert wird.
- Kundengeheimnis
-
Eine Bitfolge, die zusammen mit einer Client-ID als Kennwort zur Authentifizierung eines Clients dient.
- Zugriffstoken
-
Eine Bitfolge, die temporären Zugriff auf eine API ermöglicht. Zugriffstoken werden vom OAuth-Dienst für einen Client auf Anfrage zurückgegeben.
- fließen
-
Sequenz von Vorgängen, die zum erfolgreichen Zugriff auf eine OAuth-geschützte Ressource führt.
Basis-URL
Die Basis-URL für die OAuth-API lautet:
https://oauth.brightcove.com/v4
Ablauf der Kundenanmeldeinformationen
Im Ablauf der Client-Anmeldeinformationen fordert Ihre App ein Zugriffstoken an und übergibt Ihre Client-ID und Ihr Client-Geheimnis mit der Anforderung an den OAuth-Dienst. Derzeit ist dies der einzige Ablauf, der für Brightcove-Kunden unterstützt wird.
Wie der Ablauf der Clientanmeldeinformationen genau funktioniert, hängt vom Szenario ab.
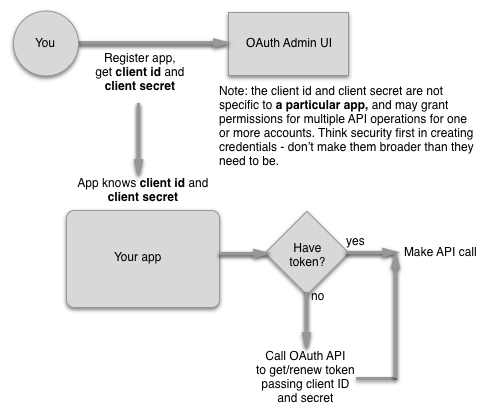
Organisations-App
In diesem Szenario verfügen Sie über eine App, die nur für das Konto oder die Konten Ihrer Organisation mit einer oder mehreren Brightcove-APIs interagieren muss. Die App ist nicht an einen bestimmten Benutzer gebunden. In diesem Fall sieht der Workflow so aus:

Um dieses Szenario zu implementieren, gehen Sie wie folgt vor:
-
Rufen Sie mithilfe der OAuth-Benutzeroberfläche oder des OAuth-Diensts eine Client-ID und ein Geheimnis für Ihre App ab. Mit der Benutzeroberfläche können Sie eine Client-ID und ein Geheimnis für ein oder mehrere Konten abrufen. Dies ist ein einmaliger Vorgang.
-
Fügen Sie Ihrer serverseitigen App Logik hinzu, um Anfragen an die OAuth-API für Zugriffstoken zu stellen. Die Implementierung hängt von der Sprache Ihrer App ab (und Sie werden ermutigt, eine vorhandene zu verwenden OAuth2-Bibliothek für Ihre Sprache, wenn möglich), aber der Anruf, den Sie tätigen, ist eine POST-Anfrage an:
https://oauth.brightcove.com/v4/access_tokenDie
client_idundclient_secretwerden alsusername:passwordin einem einfachen Autorisierungs-Header:Authorization: Basic {client_id}:{client_secret}Das ganze
{client_id}:{client_secret}string muss Base64-kodiert sein (in Node.js können Sie beispielsweise dieBuffer.toString("base64")Methode). CURL führt die BASE64-Codierung automatisch durch, sodass Sie die Anmeldeinformationen einfach alsuser {client_id}:{client_secret}. Sie müssen auch einContent-Type: application/x-www-form-urlencodedHeader.Der Anfragetext enthält das Schlüssel/Wert-Paar
grant_type=client_credentials. Beachten Sie, dass seit demContent-typeIstx-www-form-urlencoded, können Sie dies auch einfach als Parameter an die Anfrage-URL anhängen:https://oauth.brightcove.com/v4/access_token?grant_type=client_credentialsUnten finden Sie eine sehr einfache Node.js-App, die ein
access_tokeneine gültige gegebenclient_idundclient_secret./* * Simple node app to get an access_token for a Brightcove API * You will need to substitute valid client_id and client_secret values * for {your_client_id} and {your_client_secret} */ var request = require('request'); var client_id = "{your_client_id}"; var client_secret = "{your_client_secret}"; var auth_string = new Buffer(client_id + ":" + client_secret).toString('base64'); console.log(auth_string); request({ method: 'POST', url: 'https://oauth.brightcove.com/v4/access_token', headers: { 'Authorization': 'Basic ' + auth_string, 'Content-Type': 'application/x-www-form-urlencoded' }, body: 'grant_type=client_credentials' }, function (error, response, body) { console.log('Status: ', response.statusCode); console.log('Headers: ', JSON.stringify(response.headers)); console.log('Response: ', body); console.log('Error: ', error); }); -
Der Antworttext sieht wie folgt aus:
{ "access_token": "ACikM-7Mu04V5s7YBlKgTiPu4ZO3AsTBlWt-73l5kXRN4IeRuIVlJHZkq_lFQdZBYfzT9B_nHNgcmNFdalxSiNdqOBaaV7wQCCnRCua_efHNCg9d_yLbezcjxr3AGcBKy9a8_t-uTMTA46T24LKMOBGBNJFkyATSZI4JuxU71VIyGF9hDisbKHmKC5G5HdQ0nJgyCD1w1zkKrB1CpFb5iiBuA_XOzehF-Xf5DBYnSkDhzzByuFwTv9dU9d7W6V2OuiKiTzCzY3st01qJTk6-an6GcAOD4N5pdN8prvvMDQhz_HunJIamvVGqBz7o3Ltw8CFFJMXKQdeOF8LX31BDnOvMBEz-xvuWErurvrA0r6x5eZH8SuZqeri4ryZAsaitHiJjz9gp533o", "token_type": "Bearer", "expires_in": 300 }Sie müssen die erfassen
access_token. Es sei denn, Ihre Anrufe werden intermittierend sein. In diesem Fall fordern Sie eine neue anaccess_tokenFür jeden API-Aufruf möchten Sie auch dieexpires_inWert, damit Sie ihn für spätere Anfragen verwenden können, um zu überprüfen, ob Ihr Token noch gültig ist - wenn nicht, müssen Sie einen neuen anfordern. Dieexpires_inWert ist in Sekunden. -
Sobald Sie die haben
access_token, können Sie die Brightcove-API aufrufen, einschließlich des Tokens imAuthorizationHeader in der folgenden Form:Authorization: Bearer {access_token}
Sehen Zugriffstoken erhalten für weitere Details und Codebeispiele.
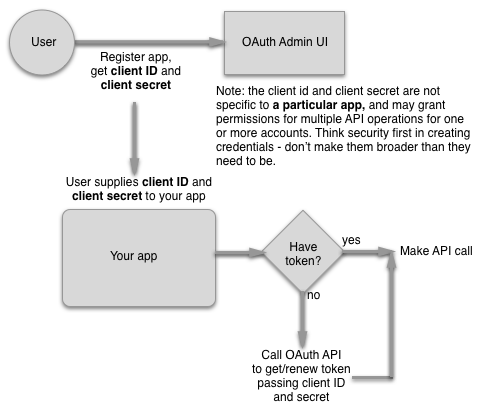
Allgemeine Vollmacht
Dieses Szenario gilt hauptsächlich für Brightcove-Partner, die Apps erstellen, die von Brightcove-Benutzern in verschiedenen Organisationen verwendet werden können. Der Workflow für dieses Szenario sieht wie folgt aus:

Der einzige Unterschied bei der Implementierung dieses Szenarios gegenüber dem ersten besteht darin, dass der Benutzer eine Client-ID und ein Geheimnis für Ihre App von der OAuth-Benutzeroberfläche abrufen und Ihnen diese über ein Formular zur Verfügung stellen muss. Diese geben Sie dann an Ihre App weiter, um sie mit der Anfrage für eine access_token. Abgesehen davon wird alles gleich sein.
Kundenanmeldeinformationen abrufen
Der einfachste Weg, Client-Anmeldeinformationen (das client_id und client_secret) zu erhalten, besteht darin, die OAuth-Benutzeroberfläche zu verwenden. Wenn Sie sie jedoch lieber direkt vom OAuth-Dienst abrufen möchten, können Sie dies tun, indem Sie eine POST-Anfrage an https://oauth.brightcove.com/v4/client_credentials stellen und dabei die folgenden Header übergeben:
Content-Type: application/jsonAuthorization: BC_TOKEN your BC_TOKEN
Sie müssen auch ein JSON-Objekt als Nutzlast senden:
{
"type": "credential",
"maximum_scope": [
{
"identity": {
"type": "video-cloud-account",
"type": "perform-account",
"account-id": account_id1
},
"operations": [
"video-cloud/player/all"
]
},
{
"identity": {
"type": "video-cloud-account",
"type": "perform-account",
"account-id": account_id2
},
"operations": [
"video-cloud/player/all"
]
}
],
"name": "AnalyticsClient",
"description": "My analytics app"
}
Betrieb
Das einzige, was hier variieren wird, ist die operations Wert, der davon abhängt, auf welche API Sie zugreifen möchten und ob Sie auf Lese-, Schreib- oder beide Operationen zugreifen möchten. Sehen API-Operationen für Client-Anmeldeinformationen-Anforderungen für eine Liste aller derzeit unterstützten Operationen.
Ausführliche Anleitungen zum Abrufen von Kundenanmeldeinformationen mit curl oder Postman finden Sie unter:
Arbeiten mit OAuth
Um eine Logik für das Abrufen von Zugriffstoken für Ihre API-Anfragen zu erstellen, gibt es zwei allgemeine Vorgehensweisen.
Wenn Sie eine einzelne serverseitige App erstellen, ist es sinnvoll, die Logik in die App zu integrieren. Die Abfolge der Operationen sieht wie folgt aus:

Wenn Sie stattdessen mehrere Apps erstellen, die Brightcove-APIs aufrufen müssen, oder wenn Sie eine clientseitige Web-App erstellen, ist es sinnvoller, den Code zum Abrufen von Zugriffstoken in einem einzigen Proxy zu konsolidieren. In diesem Fall sieht die Reihenfolge der Operationen wie folgt aus:

Siehe die Schnellstart für detaillierte Anweisungen zum Erstellen eines einfachen Proxys.
Kundenbeispiele und Bibliotheken
Wir haben erschaffen Beispiel-Client-Implementierungen in mehreren Sprachen, um Ihnen Modelle für Implementierungen zu geben.
Es gibt auch OAuth2-Bibliotheken für eine Reihe von Sprachen, und wir empfehlen Ihnen im Allgemeinen, diese Bibliotheken nach Möglichkeit zu verwenden, anstatt eine Interaktion mit der OAuth-API aufzubauen. Nachfolgend finden Sie eine unvollständige Liste der verfügbaren Bibliotheken. Eine ausführlichere Liste finden Sie unter https://oauth.net/2/
- Python
- PHP
- Kakao
- Kakao
- iOS
- iPhone und iPad
- iOS und Mac MacOS
- iOS und Mac MacOS
- Java
- Rubin
- .NETZ
- Qt/C++
- O2
